Поп-апы — назойливая реклама или эффективный инструмент маркетолога? Сегодня рассказываю, чем они хороши и на какую конверсию можно рассчитывать, когда собираете с их помощью контактную базу. Узнаете, как правильно оформить поп-ап и как повысить эффективность такого всплывающего окна.
Что такое поп-ап
Поп-ап — это всплывающее окно (от английского pop up), которое в нужный момент появляется поверх страницы сайта. Пока пользователь не закроет это окно, он не сможет ничего делать на странице.
В основном поп-апы используют, чтобы собрать базу для email рассылки, но можно и покреативить: через всплывающее окно предлагать новый продукт или свежую статью, подписку на соцсети и так далее.
Преимущества поп-апов
По данным исследования Sumo, конверсия среднего поп-апа — 3,1%. Самые эффективные поп-апы показывают средний результат в 9,3%. Вполне неплохо: если на вашем сайте в месяц бывает 3 тысячи человек, то вы за это время получите примерно 93 новых подписчика рассылки!
Что такое Pop-up
Поп-апы можно гибко настроить под конкретный сайт и цель. Например, показывать:
- на нужной странице;
- на определенном месте страницы при пролистывании;
- с указанной задержкой;
- при конкретном действии пользователя — когда он нажимает кнопку или хочет уйти со страницы.
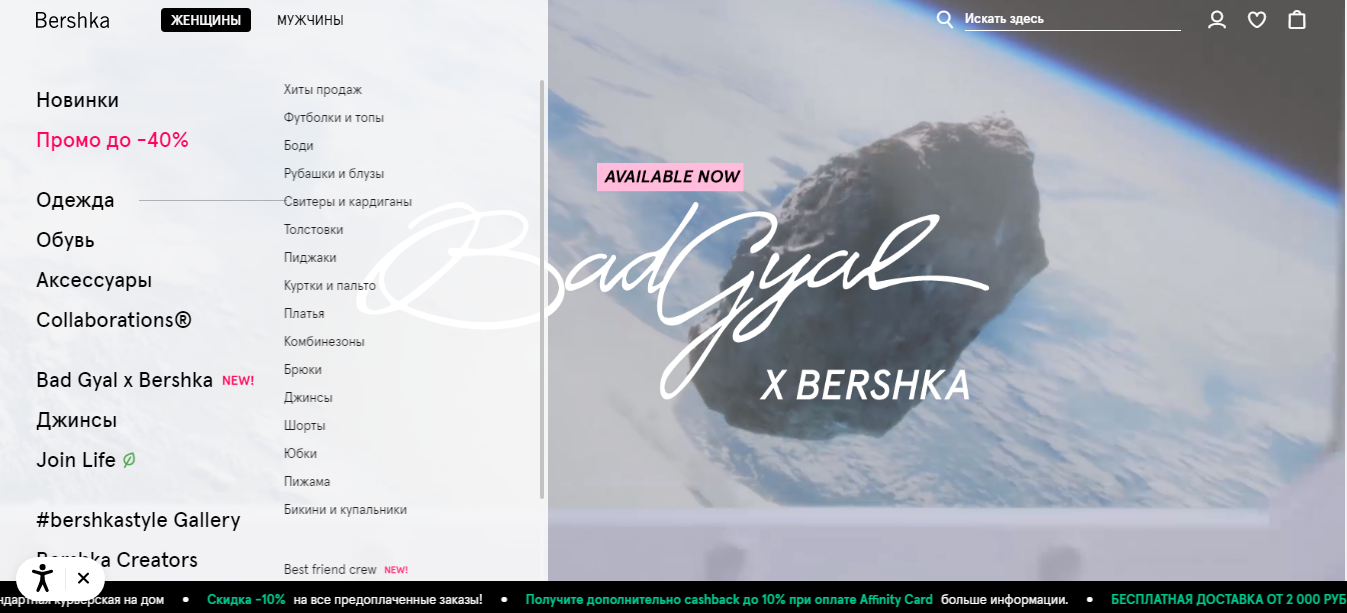
Всплывающие окна перекрывают содержимое страницы и полностью забирают внимание.

Поп-ап — окно, которое всплывает поверх всего контента на странице. Пример с PressFeed
Структура всплывающего окна: как правильно оформить поп-ап
Разберемся по шагам, как правильно сделать поп-ап: из каких элементов он состоит и что учитывать в каждом из них.
В поп-апе краткость — ваша лучшая подруга. Чтобы создать эффективный текст для поп-апа, сначала сформулируйте полезное для пользователя действие. Каким оно может быть:
- подписаться и узнавать о новинках;
- узнать подробнее о новом товаре;
- получить лид-магнит — скидку, бонус, полезные материалы по теме и так далее.
Кратко опишите действие в тексте. Советую выделять первое предложение в качестве заголовка, ведь более крупный шрифт бросается в глаза.

Хорошая подача пользы в тексте поп-апа от HubSpot
Изображение
Небольшое яркое изображение привлечет внимание и проиллюстрирует ваше предложение. Картинку хорошо добавлять, когда вы предлагаете лид-магнит: можно показать обложку книги или иллюстрацию к курсу. На мой взгляд, классные поп-апы с картинками делает TexTerra.

ДЛЯ ЧЕГО НУЖЕН POP-UP в КАРПОВОЙ ЛОВЛЕ
Яркая картинка в оформлении поп-апа на TexTerra
Уточняющие детали
Если вам нужно сегментировать нового подписчика, при создании поп-апа добавьте:
- текстовое поле — чтобы ввести имя;
- чекбокс — подтвердить согласие на рассылку или выбрать нужные рассылки из списка;
- переключатели-радиокнопки — с их помощью обычно предлагают выбрать пол.
Не увлекайтесь уточнениями. Слишком сложная форма пугает, легче ее просто закрыть, чем заполнять. Эффективный поп-ап — простой. Завоюйте подписчика сразу, а затем сегментируйте его с помощью рассылок. Помогут в этом наши статьи: как правильно оформлять формы подписки и деликатно собирать данные о клиентах.
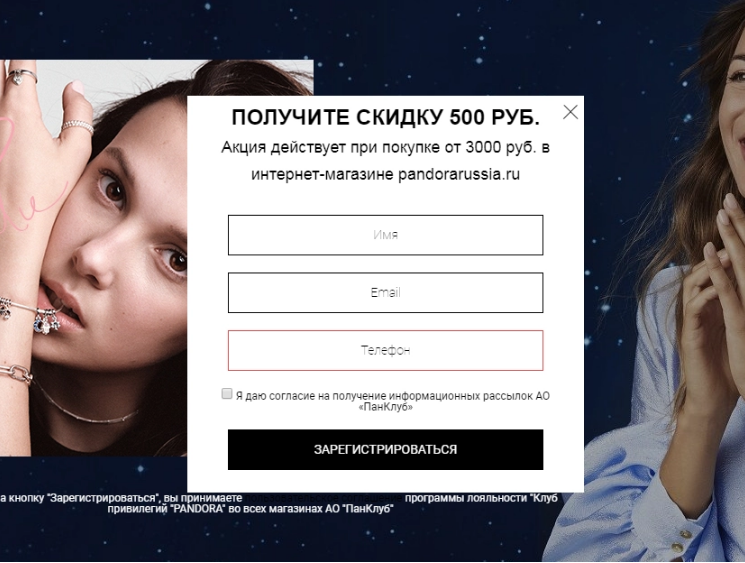
Например, в этом всплывающем окне явно лишнее поле «Телефон». Готова поспорить, что большая часть пользователей оставляет ненастоящий телефон, чтобы не получать SMS рекламу.

Необязательно сразу спрашивать и почту, и телефон — лучше оставьте минимум полей
Поле ввода почты
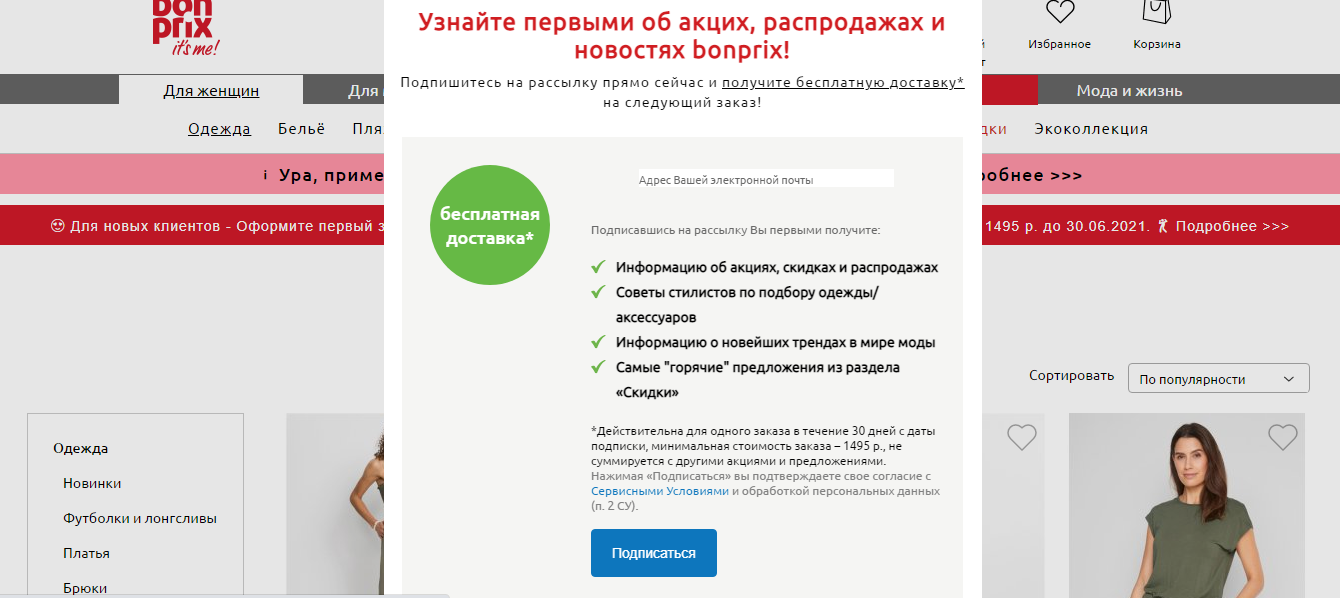
Сделайте удобное поле ввода почты в вашей всплывающей форме. Вот пример неправильного оформления всплывающего окна: поле крохотное и без подсказки-примера внутри. Да и в целом форма перегруженная, несбалансированная и с плохим текстом.

Так не надо делать поп-апы. Куча информации, слишком много акцентов, неаккуратная верстка, неинформативный текст
А вот правильное оформление всплывающего окна с удобным полем ввода почты, которое предлагает варианты доменов. Так меньше вероятность, что подписчик сделает опечатку в доменной части адреса. Обратите внимание, что польза вынесена в заголовок, а текст кратко и понятно описывает все детали предложения:

Удобное поле ввода почты подскажет, как должен выглядеть адрес. Пример поп-апа на блоге Ecwid
CTA кнопка
Формулируйте фразу на кнопке исходя из текста поп-апа, она должна быть его логичным продолжением:
- «Подпишитесь на рассылку — Подписаться».
- «Скачайте гайд по основам интернет-маркетинга — Скачать».
В этом примере всплывающего окна заголовок с кнопкой «дружат»: «Подписаться на блог — Подпишите меня».

«Подружите» по смыслу заголовок поп-апа и CTA кнопку, как это делает Instapage
Как формулировать эффективные CTA, в том числе для продающих поп-апов, читайте в статье на нашем блоге.
Как увеличить эффективность поп-апа
Маркетологи Sumo, об исследовании которых я упоминала выше, выделили три главных критерия, чтобы сделать поп-ап эффективным. Это подходящий контекст, правильный тайминг появления, простое и полезное предложение.
Контекст
Смысл в том, чтобы поп-ап подходил к контенту, который просматривает пользователь. Тогда гораздо выше шанс, что он заинтересуется. Как отмечает исследование Sumo, конверсия поп-апа в правильном контексте превысила 40%.
В карточке книги про личную эффективность предложите подписаться на новинки книг по бизнесу и саморазвитию. В новости про экономику предложите подписку на тематическую новостную рассылку. На странице статьи про автоматизацию маркетинга — скачать исследование по похожей теме.
Компания Sumo в статье про подкасты на тему ecommerce предлагает книгу о бизнесе:

Тема поп-апа должна подходить по смыслу к странице, где он показывается. Пример с сайта Sumo
Тайминг
Дайте время познакомиться с контентом, прежде чем врываться с просьбами и предложениями. Необязательно много: за 15-20 секунд человек уже прочтет заголовок страницы и пару первых абзацев и оценит качество материала. Поп-ап в правильном месте и в правильное время принес Sumo 38,4% конверсии.
Чтобы точно продумать тайминг появления эффективного поп-апа и охватить больше посетителей сайта, нужно узнать среднее время, которое они проводят на страницах. С этим помогут инструменты аналитики — Google Analytics или «Яндекс.Метрика».
Простота и польза
Не переборщите с количеством элементов и текста. Судьбу поп-апа определяют секунды: чем проще и полезнее будет ваше предложение, тем быстрее его можно прочитать и понять. Вот правильное оформление всплывающего окна от издания «Такие дела».

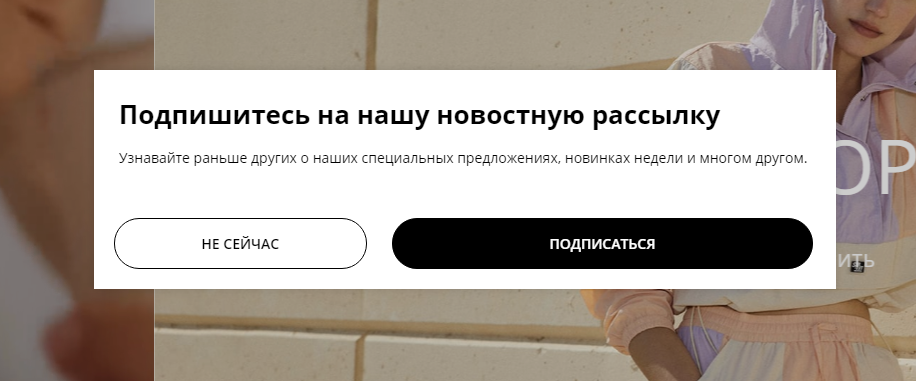
Поп-ап издания «Такие дела» содержит минимум элементов, но понятно объясняет пользу подписки и вежливо предлагает больше себя не показывать
Обратите внимание на интересную кнопку «Больше не показывать». Это хороший вариант не раздражать пользователей всплывающими окнами, если вы работаете с куками на сайте. Один раз отказался — больше не показываем.
Как правильно оформить поп-ап, чтобы не отпугнуть людей
Тут три типа поп-апов, которые раздражают. Читайте внимательно, чтобы ваши поп-апы не были такими :).
Попап-молния. Окно, которое появляется поверх контента страницы сразу при входе на сайт. Я даже не успела понять, что вы предлагаете, а вы уже хотите мой адрес? Такие окна я закрываю и больше не возвращаюсь на этот сайт. Дайте пользователям сначала оценить ваш контент, и если им понравится, поп-ап сработает эффективней.
Они оставят адрес добровольно и будут рады вашим письмам.
Многослойные поп-апы. Таким грешат новостные сайты, которые зарабатывают на рекламе. На странице появляется миллион всплывающих окон: разрешите уведомления, подпишитесь на рассылку, посмотрите рекламный ролик. Все это надо закрыть, чтобы добраться до контента, а через минуту окно появляется снова. Спасибо, но я лучше пойду!
Поп-апы, которые появляются регулярно. Такие можно заметить, когда задерживаешься на сайте. Окно выскакивает каждые N минут, хотя пользователь каждый раз его закрывает. Показать поп-ап можно максимум два раза за один сеанс нахождения на сайте — на случай, если пользователь случайно закрыл окно и остался подольше, надеясь, что оно появится снова.
Что еще сделать, чтобы поп-ап был эффективным и дружелюбным:
- Если собираете адрес или телефон для рассылки, сделайте в форме чекбокс «Согласен на рассылку» и ссылку на условия подписки. Так вы избежите проблем с законом о рекламе.
- Делайте поп-ап отзывчивым: пользователь точно будет уверен, что форма сработала как надо. После заполнения и отправки формы должно что-то произойти. Например, поблагодарите за адрес и скажите, что первое письмо придет через несколько минут.
- Не убирайте и не прячьте крестик закрытия окна. Раздражает, когда он появляется только спустя какое-то время или приходится искать, как закрыть надоедливый поп-ап.
- Проверьте свои поп-апы на разных устройствах и операционных системах. Сможете найти и устранить ошибки верстки и функциональности.
Как сделать поп-ап в SendPulse
В редакторе SendPulse вы можете создавать все виды форм, которые понадобятся на сайте:
- поп-апы;
- встроенные в конкретное место на странице;
- плавающие, которые крепятся к углу экрана и остаются на месте при скроллинге.
Покажу, как создать поп-ап в SendPulse. Заходим в раздел «Формы подписки», жмем «Создать форму подписки» и выбираем вариант «Попап-окно». Можно использовать готовые шаблоны, изменяя их под свой вкус, или создать форму с нуля. На последнем этапе нужно выбрать адресную книгу, куда будут попадать данные из формы.

Рассказываю, как делать по-настоящему крутые email рассылки. Помогаю найти баланс между заботой о клиенте и успешными продажами.
Источник: sendpulse.com
Всплывающие окна и поп‑ап: что это такое и как их сделать
Pop-up или всплывающее окно — обычно представляет собой квадратный или прямоугольный баннер, который появляется на экране через определенное время после того, как пользователь посетил сайт или страницу. Цель такого баннера — привлечь посетителя в воронку продаж, то есть спровоцировать его на покупку товара, дать свое согласие на продажу.
Всплывающие окна часто являются важными и функциональными инструментами для целевых страниц, благодаря которым количество подписчиков электронной почты может увеличиться на 85%, а объем продаж — на 162%, как в издании Entrepreneur.
В этой статье разберёмся, как создать поп-ап и какие маркетинговые предложения можно «вшить» в него.
Для чего используют блок поп-ап
Чтобы собрать базу «тёплых» контактов. Это основная причина использования всплывающих окон. Всплывающие электронные письма содержат регистрационную форму для получения информационного бюллетеня nesl или предложение оставить свой номер телефона. В первом случае пользователям отправляются электронные письма, как с продаж, так и с полезным контентом. Во втором случае номер передается в отдел продаж, чтобы менеджеры позвонили пользователю.
Компании часто используют используют бонусы в всплывающих. Например, это может быть скидка, бонусы от имени вашего личного кабинета, контрольные списки и т.д. Благодаря этой программе лояльности вы можете увеличить коэффициент конверсии.
Чтобы снять барьер первой покупки. Всплывающие окна также добавляют предложения на товары по символической цене (растяжки). Это может быть, например, тренинг за 99 рублей или 10 потенциальных клиентов за 199 рублей.
Трипваеры нужны, чтобы установить контакт с потенциальным покупателем. Они позволяют Клинту получать товары по символической цене, а взамен компания получит его контактную информацию. Кроме того, если у клиента уже есть опыт совершения небольших покупок, вероятность покупки других подобных товаров возрастает.
Чтобы уменьшить показатель отказов. Отклонение происходит, когда пользователь закрывает страницу почти сразу после ее открытия. Чтобы привлечь внимание потенциальных клиентов, которые хотят покинуть сайт или страницу, важно использовать всплывающие окна. Его внешний вид можно настроить, когда пользователь перемещает мышь для закрытия или при переключении на другое окно в браузере.
Чтобы сообщить пользователям что-то важное не о продажах. Всплывающие окна также могут быть информативными — они не собирают контакты, а сообщают информацию. В этих всплывающих окнах нет формы обратной связи, поэтому они часто используются для того, чтобы предложить пользователям отключить службу блокировки рекламы, VPN или предупредить о сборе файлов cookie.
Как сделать поп-ап с помощью Tilda
Теперь давайте рассмотрим возможность создания всплывающих окон с помощью конструктора Tilda. Пожалуйста, обратите внимание, что для этого требуется активный личный или бизнес-план.
Чтобы создать, перейдите в меню «все блоки», которое расположено в нижней части страницы создаваемого сайта, затем нажмите на меню «форма и кнопка». Затем выберите один из доступных вариантов формата всплывающего окна:
- Popup: форма подписки — это вариант можно использовать для email-рассылки, он появляется по центру страницы.
- Popup: форма в углу экрана — также актуально для email-рассылки, однако разница от первого варианта в том, что находится в углу страницы, а не по центру.
- Popup: форма с множеством полей — эта форма заявки, которую можно наполнить помимо email-поля, но поля имени или мобильного номера телефона.
- Popup: information — этот поп-ап используют без формы обратной связи, о есть имеет информационный харатер и отлично подходит для важных уведомлений.
В конструторе Tilda можно настроить появление поп-апа следующими настройками:
- при клике на заданную ссылку;
- при скролле страницы до определённого места;
- по времени — через заданное время пребывания на сайте;
- при закрытии страницы.
Источник: vc.ru
Попап: что это такое, как сделать и примеры
Pop Up (поп-ап, попап) – это всплывающее окно, отображаемое поверх веб-страницы сайта в браузере. Оно может появляться двумя способами:
- По запросу пользователя (по клику).
- Без запроса пользователя (при срабатывании определенного триггера).
В определенной мере поп-ап похож на веб-виджет для сайта. Он демонстрирует посетителю сайта определенную информацию, но при этом перекрывает основной контент страницы, благодаря чему привлекает к себе внимание. Пользователь не сможет продолжить просмотр страницы до тех пор, пока не закроет всплывающее окно.
Поп-ап состоит из 3-х основных элементов:
Вы можете демонстрировать попапы на определенных страницах или в определенных местах конкретной страницы при ее просмотре, а также показывать сразу, спустя какое-то время с начала просмотра или в результате выполнения пользователем определенного действия. Это открывает перед вами широкие возможности по применению этого инструмента.
Зачем нужен попап
Поп-ап выполняет следующие функции:
- Лидогенерация. С помощью всплывающего окна вы можете собирать контакты пользователей.
- Сбор подписок. Благодаря всплывающему окну вы можете формировать базу подписчиков для email-рассылок.
- Информирование. Поп-ап позволяет рассказать посетителю сайта о новых продуктах, акциях или скидках.
- Сбор обратной связи. С помощью попапа вы можете узнать мнение своих клиентов и их отношение к продукту или бренду.
- Удержание клиента. Pop Up может появиться на сайте тогда, когда посетитель решит закрыть его. Если в этот момент вы предложите ему что-либо (например, скидку, бесплатный гайд и т.п.), то сможете удержать клиента. Также это позволяет уменьшить количество отказов.
Типы и виды поп-апов
Существует два основных типа поп-апов:
Первый тип закрывает только часть страницы, не блокирует ее функционал и не мешает просмотру содержимого. Как правило, он появляется где-нибудь сбоку или снизу страницы, представляя собой узкую полосу.
Второй тип демонстрируется в центре экрана и закрывает практически всю страницу. Вы не сможете продолжить пользоваться сайтом до тех пор, пока самостоятельно не закроете его или не выполните определенное действие.
В зависимости от целей применения и условий показа можно выделить 5 видов попапов:
1. Поп-ап со всплытием по клику
Появляется после того, как пользователь совершит какое-нибудь действие – например, нажмет на ссылку или кнопку.
Такой вид попапов не вызывает раздражения у посетителей, поскольку не демонстрируется им навязчиво. С другой стороны, если пользователь не выполнит целевое действие, он не увидит ваше предложение. Но в некоторых случаях всё-таки лучше установить виджет обратной связи.
2. Приветственный поп-ап
Появляется сразу же при посещении сайта (буквально после загрузки страницы). Оно гарантированно привлечет внимание пользователя, однако вызовет негативную реакцию с его стороны.
Приветственные попапы нужны для экстренной связи с посетителями – например, если вы хотите рассказать им срочную новость. Собирать контакты и перенаправлять на другие страницы с их помощью практически бессмысленно.
3. Поп-ап с временной отсрочкой
Появляется спустя определенное время после того, как посетитель откроет сайт. Вы можете самостоятельно установить таймер показа. Такой попап менее навязчивый, поскольку демонстрируется пользователю не в первую же секунду. Однако возникает вопрос – через сколько показывать поп-ап?
Если сделать это сразу, вы можете вызвать негативную реакцию, если поздно – пользователь покинет сайт. Чтобы узнать наверняка, придется провести А/В-тестирование.
Такие поп-апы обычно применяют для подписки на рассылку, привлечения лидов, предоставления лид-магнитов и т.д.
4. Поп-ап по пролистыванию
Появляется после того, как пользователь пролистает определенную часть страницы сайта. Например, 50-70% от ее объема. Благодаря этому вы сможете продемонстрировать пользователю информацию, релевантную просматриваемому контенту.
Попапы по пролистыванию можно использовать для информирования о новых акциях и скидках, новостях и т.д.
5. Прощальный поп-ап
Появляется при попытке покинуть сайт – например, если посетитель собирается закрыть сайт или зайти на другую страницу.
С помощью прощального поп-апа вы можете удержать внимание пользователя. Поэтому его используют для того, чтобы предложить дополнительную информацию, подписку на рассылку и т.д.
Подключите виджеты МТТ вместе с телефонией Создавайте нативные виджеты и привлекайте клиентов
Как сделать поп-ап
Поп-ап можно сделать следующими способами:
- Ручная верстка баннера и встраивание кода на сайт. Позволяет создавать поп-апы любой сложности и для любых целей. Наиболее сложный вариант, требующий навыков и времени. При необходимости вы можете нанять специалиста, который выполнит за вас всю работу.
- Использование специальных сервисов для создания поп-апов. Например, Hellobar и др. Вы сможете создать его самостоятельно, но будете ограничены возможностями конструктора, количеством создаваемых поп-апов, предоставляемым числом просмотров и т.д. Платная подписка снижает ограничения.
Независимо от выбранного способа, вы должны определить цель и структуру поп-апа, придумать заголовок и основной текст, подобрать изображение и настроить кнопки и условия показа. После этого останется лишь разместить всплывающее окно на сайте – и оно начнет выполнять свою работу.
Источник: www.mtt.ru
Попап: что это такое и как он поможет увеличить конверсию

Попап – один из инструментов email-маркетинга для привлечения клиентов, увеличения заказов и подписок. Но использовать его нужно вдумчиво, иначе попап превратится в навязчивую рекламу, которая раздражает пользователя и разрушает доверительные отношения с ним. Как и где правильно использовать попап, чтобы продажи росли – расскажем в статье.

Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Что такое попап
Pop Up – это всплывающее окно, которое появляется поверх страницы сайта. Часто оно полностью забирает внимание: пока посетитель не закроет рекламу, он не сможет просматривать страницу. Продуманный попап органично вписывается в функционал сайта, добавляя ему информативности.
Зачем нужен попап
Pop Up окно для сайта помогает бизнесу наладить контакт с аудиторией, а в перспективе – сформировать теплую базу клиентов и увеличить прибыль.
Сбор контактных данных (лидов)
Попап состоит из двух частей: информации или предложения для клиента и формы, в которой пользователи оставляют email или номер телефона. Доступ к контактам помогает бизнесу выстраивать коммуникацию с лидами и продвигать их по воронке продаж .
Информирование клиентов
Всплывающее окно используют для анонса новинок, изменений в компании или рассказа об акциях и скидках. Клиентам не нужно искать информацию на сайте: они могут сразу ознакомиться с предложением и оставить контакты для связи с менеджером. Большинство клиентов предпочитает звонить. Определите, какая реклама приносит целевые заявки, а какая – тратит бюджет с помощью Коллтрекинга Calltouch.
Коллтрекинг Calltouch
Тратьте бюджет только на ту рекламу,
которая работает
- Коллтрекинг точно определяет
источник звонка с сайта - Прослушивайте звонки в удобном журнале
Удержание посетителя на сайте
Можно настроить всплывающие окна так, чтобы они появлялись, когда пользователь закрывает сайт. Чтобы заинтересовать и удержать посетителя, попап предлагает мотивацию: скидку, бесплатный инфопродукт или любой другой формат. Важно, чтобы предложение было ценным.
Опросы клиентов
С помощью попапа можно общаться с клиентами и узнать об их отношении к компании и ее продуктам. При организации опроса важно делать его небольшим и понятным для каждого пользователя.
Формирование базы подписчиков
Всплывающие окна помогают собирать контакты посетителей, но попап можно использовать, чтобы привлечь аудиторию в социальные сети и на другие площадки, предложить пользователям подписаться на рассылку.

Преимущества попапов
- выводить на определенной странице или в конкретном месте при скролле;
- показывать сразу или с временной отсрочкой;
- демонстрировать после действия пользователя.
Всплывающие окна можно настроить под конкретные задачи и включить туда любую информацию.

Маркетинг
Как написать хорошую статью
Как написать хорошую статью
Типы всплывающих окон по внешнему виду
Используйте разные всплывающие окна, чтобы привлекать и удерживать внимание пользователей. Это поможет преодолеть усталость от рекламы.
Лайтбокс

Лайтбокс – всплывающее окно, которое затемняет фон браузера, привлекая внимание. Обычно используется для увеличения базы email-адресов.
«Да/Нет» или «Да/Да»
Всплывающее окно формата «Да/Нет» – опросник в несколько шагов, на который можно дать односложный ответ. Некоторых пугают вопросы «в лоб», где нужно сразу указать контакты. Проще побудить человека выполнить действие, задав ему несколько наводящих вопросов.
В окне «Да/Нет» выбор варианта «Нет» ведет к закрытию попапа. У окна формата «Да/Да» обе кнопки приводят пользователя в одно место — на конкретную страницу сайта.
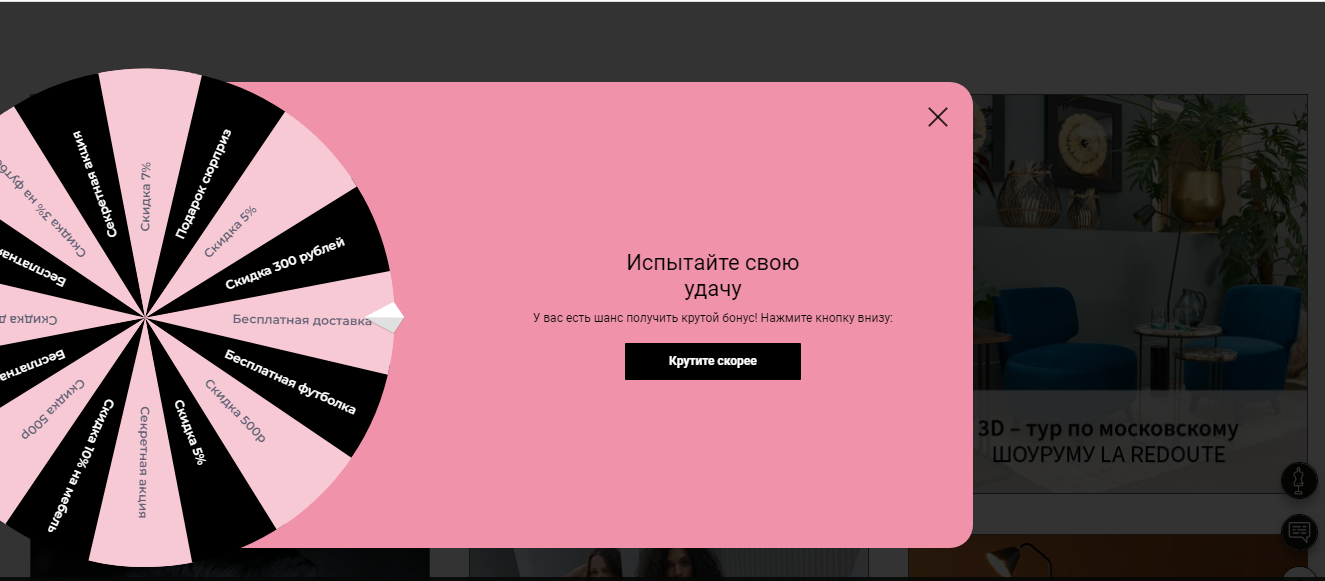
Геймифицированные

Этот формат превращает попап окно в игру, где можно выполнить простые действия и выиграть скидку или другой бонус. Это привлекает внимание пользователей и дает им дополнительный стимул, чтобы оставить контакты или заказать обратный звонок.
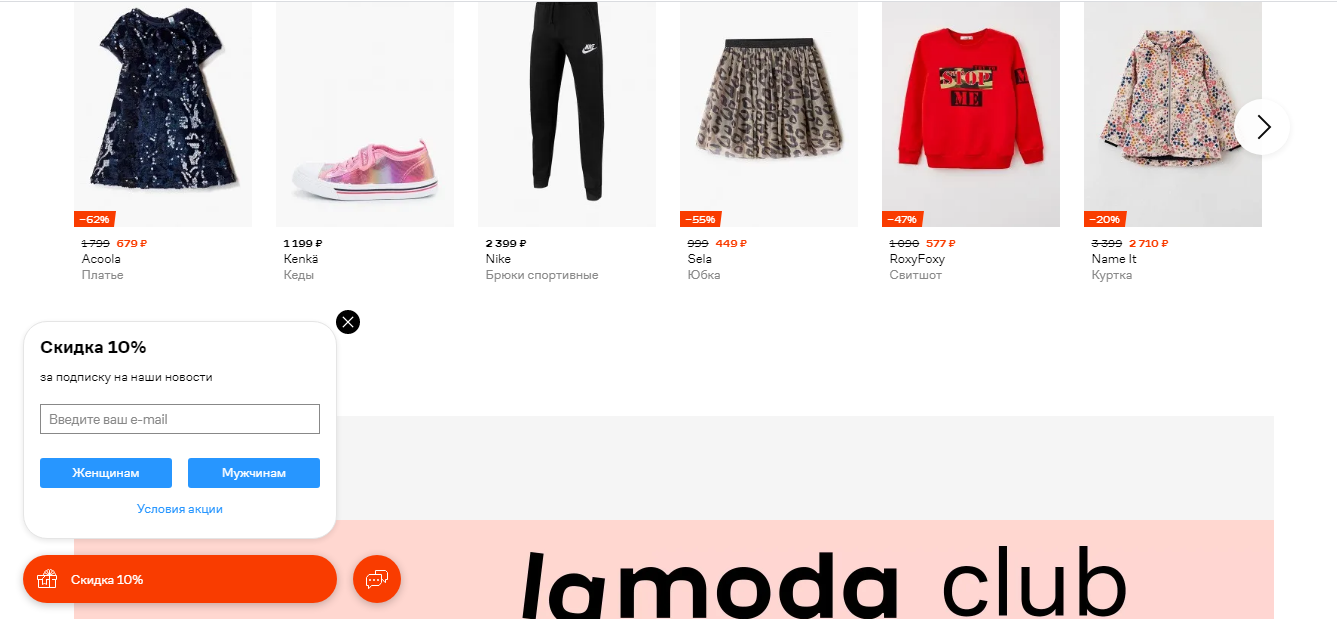
Небольшое окно сбоку

Попап — не всегда новое окно, иногда это – небольшой боковой баннер. Это отличная альтернатива назойливой рекламе. Баннер не раздражает посетителей и не мешает просматривать контент.
Плавающая панель

Плавающая панель — это баннер, на котором размещается информация о новостях, распродажах, новых предложениях или кнопки перехода на другие страницы, например, социальные сети компании. Панель можно настроить так, чтобы она появлялась при выполнении определенного действия в разных местах на экране.
Полноэкранный попап

Это самый агрессивный и спорный вид всплывающих окон. Он занимает весь экран браузера и полностью забирает внимание посетителя. Не все пользователи любят такие решения, но грамотное использование такого попапа повышает конверсию .
Типы всплывающих окон по цели
Теперь расскажем о их назначении, какие функции выполняют разные попапы.
Информационное оповещение
Информирует пользователей о компании или продукте. Например, изменились часы работы, сроки доставки или нужно сообщить об акциях и скидках.
Перенаправление страницы
Попап используют, чтобы привести посетителя к нужной статье или веб-странице с определенным товаром. Всплывающие окна увеличивают просмотры страниц собственного сайта или партнерской площадки.
Вход пользователя в систему
Это попап-окно предлагает пользователю авторизоваться на сайте. Если посетитель делает покупки, то в обычных условиях ему нужно зайти на страницу входа, а потом вернуться к выбранному товару. С помощью попапа можно избежать неудобств: ввести свои данные и сразу продолжить шоппинг.
Опрос
Попап может выполнять функции опроса: собирать данные и больше узнать о своих клиентах. Это помогает персонализировать маркетинговые кампании и улучшить продукт.
Типы всплывающих окон по триггеру или таргету
Триггеры для всплывающих окон – это действия пользователя, которые приводят к появлению попапа. То есть попап демонстрируется не каждому посетителю, а только тем, кто выполнил определенные действия. Связь между триггером и всплывающим окном позволяет получить более теплых лидов и увеличить конверсию.
Приветствие
Такой попап появляется сразу после загрузки сайта и передает пользователям информацию о странице. Может сообщить об обновлениях, пригласить на вебинар или анонсировать масштабное исследование.
Намерение уйти со страницы
Exit-popup – способ удержать аудиторию на сайте. Он предлагает пользователям пользу или выгоду, которая может заинтересовать их.
Прокрутка как триггер
Всплывающее окно появляется, когда пользователь листает страницу до определенного момента. Это позволяет синхронизировать информацию с различным контентом. Когда пользователь дочитает до середины статью, например, об интернет-маркетинге, всплывет окно с предложением воспользоваться пробным периодом сервиса аналитики. Больше вероятности, что предложением воспользуется человек, который проявил интерес к теме, чем случайный пользователь.
Время, проведенное на странице
Окно возникает, когда пользователь находится на сайте от 10 до 60 секунд. Когда посетитель долго изучает страницу, это говорит о его заинтересованности. Попап предлагает выполнить целевое действие, чтобы подогреть внимание и закрепить результат.
С привязкой к странице
Попап работает эффективнее, если окно создано с учетом контента, который находится на конкретной странице. Это улучшает взаимодействие с пользователями и увеличивает количество подписок.
С привязкой к местонахождению
Попап можно демонстрировать только пользователям, находящимся на определенной территории. Эта функция полезна офлайн-магазинам, которые могут предлагать покупателям скидки, или компаниям, которые работают только в конкретном регионе.
С привязкой к cookie
С помощью попап-окон можно настроить ретаргетинг , то есть вернуть пользователей, которые уже посещали сайт и выполняли определенные действия: например, зарегистрировались, перешли по ссылке от блогера или добавили товары в корзину. Собранные данные можно превратить в персональные предложения: создать скидочную систему для постоянных покупателей.
Повторное вовлечение неактивных
Этот попап появляется, если окно браузера открыто, но пользователь бездействует. Для привлечения внимания используют текстовые, анимационные и звуковые баннеры.
Запланированное
Всплывающее окно возникает в установленное время на протяжении определенного периода. Это может быть таймер обратного отсчета, который показывает время до конца акции.
Follow-up на сайте
Такой попап анализирует взаимодействие пользователя с сайтом и на основании этих данных предлагает показать другие всплывающие окна. С помощью такого формата можно увеличить число регистраций и продаж.
Возникающее по клику
Всплывающие окна появляются, если пользователь кликает на определенные разделы или кнопки на сайте. Это позволяет сформировать базу теплых лидов и формирует высокие конверсии.
Как правильно оформить pop-up
Попап состоит из различных элементов, которые необходимо оформить в соответствии с целями и задачами всплывающего окна.
Первое предложение – заголовок, захватывающий внимание. Основа текста – краткость и информативность, польза для читателя. Сформулируйте предложение:
- узнать информацию о новинке;
- подписаться на рассылку или соцсети;
- получить бонус: скидку, инфопродукт или другой материал.
Изображение
Внимание пользователей привлекают небольшие и яркие изображения, которые дополняют предложение компании. Можно дополнить картинкой лид-магнитом : добавить обложку книги или иллюстрацию к курсу.
Детали
В зависимости от задачи попапа, можно добавить:
- текстовое поле для имени и контактов;
- чекбокс для подтверждения согласия на рассылку;
- уточняющие детали: например, переключатель, который позволяет выбрать пол.
Хорошо, если всплывающее окно будет простым: пользователь не будет заполнять сложную форму.
Поле ввода почты
Поле ввода почты должно быть удобным. Не нужно перегружать его, расставляя большое количество акцентов. Удобно, если в оформлении есть варианты доменов – такое поле легко заполнить не допуская ошибок.
CTA кнопка
СТА кнопка – продолжение текста попапа, поэтому надпись на ней должна быть логичной. Допустим, заголовок попапа – «Подпишитесь на рассылку», значит, надпись на кнопке – «Подписаться», если «Скачайте бесплатный гайд» – то «Скачать».
Почему лучше не делать несколько попапов на странице
Всплывающие подряд окна раздражают пользователя и мешают ему воспринимать информацию. Попап работает эффективно, если он органично встроен в функционал сайта и несет полезную информацию для клиента. Если их несколько – ценность сведений уменьшается, а баннер воспринимается как навязчивая реклама.
Как сделать всплывающее окно
Если хочется самому протестировать разные способы увеличения конверсии, попробуйте готовые решения.
Сервисы
Это конструкторы, которые позволяют установить всплывающее окно себе на сайт, настроить дизайн и посмотреть статистику. Большинство сервисов с бесплатным пробным периодом – на английском языке:
Алгоритм работы в конструкторах примерно одинаковый: нужно зарегистрироваться и ввести URL сайта, выбрать шаблон всплывающего окна, а потом настроить дизайн и написать текст. Разница между программами – функционал подписки и доступные инструменты. Многие добавляют в готовый попап свой логотип – его отключение платное.

Маркетинг
Какими бывают скидки и как бизнесу с ними работать
Какими бывают скидки и как бизнесу с ними работать
Плагины
Схема работы с инструментом аналогичная. Нужно скачать и установить расширение, выбрать тип и цель попапа и настроить его, добавив текст, картинки, анимацию, поля формы и благодарственное сообщение.
У каждой CMS – свои плагины. Владельцы сайта на CMS WordPress могут использовать в качестве конструкторов для всплывающих окон:
Посмотреть список плагинов от разных провайдеров можно на сайте WordPress.
Tilda тоже дает возможность настроить попапы с помощью сторонних сервисов и добавить плагины – подробная информация об этом есть на Tilda Education.
Чтобы собирать заявки даже в нерабочее время и увеличить конверсию сайта на 30% попробуйте окно Обратного звонка Calltouch. Это виджет, который можно установить в 2 клика и настроить под задачи сайта. Платить вы будете только за состоявшиеся телефонные переговоры с оператором или менеджером.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Заключение
Попап – перспективный и полезный инструмент для бизнеса, позволяющий оперативно выстраивать коммуникацию с клиентами. Всплывающие окна могут увеличить конверсию сайта, создать базу теплых лидов, расширить клиентскую базу и собрать полезную информацию. Но применять их нужно осторожно, чтобы посетители сайта видели не раздражающую рекламу, а приятное дополнение.
Предложения от наших партнеров
Сервис сквозной аналитики, коллтрекинга и управления рекламой
Скидка 50% на использование триггерных сценариев
Скидка 20% на годовую подписку
Сервис сквозной аналитики, коллтрекинга и управления рекламой
Увеличивайте продажи с платформой Calltouch Лидс
Скидка 30% на 3 месяца на сервис для создания сайтов REG.Site

Сервис для онлайн-коммуникаций
Переходите с Zoom и других сервисов и получите 2 месяца бесплатно

Сервис таргетированной рекламы для бизнеса
2 500 сообщений и индивидуальная подпись отправителя на 2 месяца — бесплатно
Источник: www.calltouch.ru
Способы создания окон PopUp
В данном уроке я не открою тайну для матерых верстальщиков и гуру css, но данная статья будет полезна начинающим. именно здесь вы сможете узнать, как создавать всплывающие окна поверх всего сайта.
Чаще всего такие окна появляются после совершения определенных действий на сайте, например, пользователь нажимает на ссылку «Заказать обратный звонок» и перед ним всплывает форма заказа.
Очень удобно использовать PopUp окна в связке с ajax, но это уже тема другого урока.
Всё больше и больше в сети начинает появляться веб-ресурсов, которые используют всплывающие окна PopUp. В пример можно привести всем знакомые социальные сети. Все лишние данные со скриншотов удалены.
Вконтакте



Думаю достаточно доводов, чтобы начать изучать вопрос: как же сделать на своем сайте всплывающее окно PopUp.
Постановка задачи(ТЗ)
Необходимо создать поверх всего сайта всплывающее окно с затемнением экрана.
Решение
Способ 1
html
Sample Text Text in Popup
css
* < font-family: Areal; >.b-container < width:200px; height:150px; background-color: #ccc; margin:0px auto; padding:10px; font-size:30px; color: #fff; >.b-popup < width:100%; height: 2000px; background-color: rgba(0,0,0,0.5); overflow:hidden; position:fixed; top:0px; >.b-popup .b-popup-content
Результат:

Очень часто предлагают использовать:
position:absolute;
Да, результат получается аналогичный, но из-за того, что у нас задана высота блока «затемнения», появляются полосы прокрутки. Именно поэтому такой метод не подходит.
Способ 2
Этот способ не отличается кардинально от Способа 1, но я считаю его более удобным.
Html (без изменений)
Sample Text Text in Popup
Css
* < font-family: Areal; >.b-container < width:200px; height:150px; background-color: #ccc; margin:0px auto; padding:10px; font-size:30px; color: #fff; >.b-popup < width:100%; min-height:100%; background-color: rgba(0,0,0,0.5); overflow:hidden; position:fixed; top:0px; >.b-popup .b-popup-content
Результат аналогичный
Благодаря свойству: min-height:100%; наш блок «затемнение» обрел ширину в 100% и минимальную высоту в 100% экрана.
Единственным минусом данного способа является то, что Internet Explorer поддерживает данное свойство только с версии 8.0.
Добавление магии на Jquery
Теперь добавим ссылки для скрытия/отображение нашего всплывающего окна.
Для этого необходимо подключить библиотеку JQuery и небольшой скрипт:
$(document).ready(function()< //Скрыть PopUp при загрузке страницы PopUpHide(); >); //Функция отображения PopUp function PopUpShow() < $(«#popup1»).show(); >//Функция скрытия PopUp function PopUpHide()
Также необходимо обновить Html:
Sample Text Show popup Text in Popup Hide popup
Результат
Теперь при загрузке страницы всплывающее окно PopUp скроется.
Если мы нажмем на ссылку «Show popup», у нас появится всплывающее окно. А если нажать на ссылку «Hide popup», то всплывающее окно вновь скроется.
Источник: habr.com