В этой статье я расскажу об основных понятиях, используемых в теории цвета, поскольку данная терминология крайне важна для понимания многих вопросов как в обработке фотографии, так и непосредственно в процессе подготовки и съемки. Должен сказать, что существует некоторая проблема в использовании этих терминов, в силу различия подходов к описанию цвета художниками и фотографами. Часто ситуацию усугубляют еще и современные дизайнеры и рекламщики, которые смешивают термины, запутывая всех и вся. Есть еще переводчики, которые безграмотно переводят различные стандарты, книги и всевозможные публикации.
В теории цвета выделяют две школы (два подхода): мистическую (Гете и Иттен) и физическую (Ньютон, Манселл, Филд). Мистическая теория опирается на опыт художников и оперирует психологией зрительного восприятия, а также субъективными представлениями об эстетике цвета. Тогда как физики опираются на объективные (проверенные строго опытным путем) свойства цвета. В связи с этим различаются и основные термины этих теорий, однако в целом у них много общего и практически нет противоречий. Не следует отвергать какой-либо из этих подходов, поскольку оба имеют свои сильные стороны.
Оба подхода описывают цвет яркостью (или светлотой), насыщенностью и тоном.
Яркость можно рассматривать как положение цвета на шкале от черного до белого.

Яркость или иногда её называют «субъективная яркость» (brightness) — это уровень зрительного ощущения, в соответствии с которым некоторая область в поле зрения воспринимается как более или менее светлая. Стимулом этого ощущения служит интенсивность света, отраженного или излучаемого поверхностью. Взглянем на следующее изображение синих квадратов. Значения RGB синего поля и слева, и справа, одинаковы, это идентичные цвета. Но под действием симультанного контраста на желтом фоне он кажется более темным, чем на черном фоне, т.е. субъективная яркость синего на черном фоне выше, чем на желтом.

Светлота (lightness) — это относительная субъективная яркость (brightness) объекта, оцениваемая относительно яркости другого объекта, воспринимаемого как белый в данных условиях освещения. Светлоту можно воспринимать как положение цвета на шкале от белого до черного. То есть когда говорят «светлый» или «темный» цвет, это характеризуют именно светлоту цвета. Итак, светлота — это уровень зрительного ощущения яркости объекта относительно белого при том же освещении.
Чтобы разобраться в отличии субъективной яркости (brightness) от светлоты (lightness) приведу простую и, надеюсь, понятную формулу:
lightness = brightness / brightness(white)
Существуют цвета, не имеющие цветового тона: это черный, белый и вся шкала серых между ними. Эти цвета называются ахроматическими (от слова Chroma). Все остальные хроматическими.
Насыщенность с точки зрения художников в английском обозначается Chroma, что в некоторых источниках переводится как цветность. Однако, в теории цвета (в зарубежном варианте) под цветностью принято понимать отдельное понятие — Colorfulness.
Цветность (colorfulness) — это уровень зрительного ощущения, в соответствии с которым некоторая область воспринимается как более или менее красочная. Внутренний квадрат справа воспринимается более красочным, чем слева, хотя их значения RGB одинаковы.

Насыщенность (saturation) — это цветность (colorfulness), оцениваемая относительно собственной яркости. Стимулом этого ощущения служит интенсивность определённого участка спектра. Насыщенность коррелируется с физической величиной спектральная чистота (spectral purity).

Насыщенность (как chroma) — это уровень зрительного ощущения (colorfulness), оцениваемая относительно яркости белой области той же светлоты.
chroma = saturation / saturation(white)
Возьмем в Photoshop нижний слой зальем градиентом из всех цветов спектра. А верхний слой зальем градиентом от белого до черного. Изменим режим наложения верхнего слоя на Luminosity и получим распределение насыщенностей тонов в зависимости от их светлоты.

Это очень важный момент. Здесь видно, что желтый приобретает свой насыщенный цвет в светлых областях, тогда как синий становится насыщенным в темных. Ниже на графиках показаны зависимости насыщенности (chroma) от светлоты для основных тонов (желтый, зеленый, голубой, синий, пурпурный и красный).

Рассмотрим следующий пример. Имеется два ряда красных квадратов (у всех одинаковый красный тон — Hue). У всех квадратов насыщенность (Brightness) максимальная (и одинаковая). Отличаются только яркости (у верхнего 90%, у среднего 60%, у нижнего 30%). Легко заметить, что в левом ряду создается ощущение сохранения насыщенности, а справа нет (верхний квадрат более насыщенный, чем нижний).
Соответственно, верхний квадрат в правом ряду кажется ярче и насыщенней чем в левом, а нижний в правом темнее и менее насыщенней, чем в левом. На восприятие цвета влияет окружение, в котором находится объект.

Таким образом, светлота и хрома являются соответственно яркостью и насыщенностью, оцениваемыми относительно белой области при той же освещенности. Яркость в модели HSB, где B=Max(R,G,B), или value в модели HSV, где V=Max(R,G,B). Таким образом HSB и HSV идентичны, просто имеют разные обозначения. Светлота lightness используется в HSL, где L=(Max(R,G,B)+Min(R,G,B))/2. А также в модели Lab, где L вычисляется сложнее.
Хотя в сущности это все та же яркость, а никакая не светлота. Понятие хрома используется только художниками, и редкий фотограф знает о её существовании.
Часто насыщенность определяют как степень визуального отличия хроматического цвета от равного по светлоте ахроматического (серого) цвета. Здесь речь идет о насыщенности Chroma, а не Satuaration. Chroma, как и lightness, являются относительными величинами. Saturation и brightness являются абсолютными величинами.
Тон (hue) определяется характером распределения излучения в спектре видимого света. Именно тон мы имеем в виду, когда называем известные цвета спектра (красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый).

Специально для переводчиков и лингвистов: часто hue переводят как оттенок. Русское слово «оттенок» по смыслу своему, в зависимости от ситуации, является синонимом слов вариант или ньюанс. Оттенок возник от глагола оттенивать и использовался художниками для характеристики затемненных областей картин.
В «Словаре Академии Российской» глагол оттенивать — оттенить снабжен таким пояснением: «В живописи значит: делать, наводить тень темными красками». В дальнейшем оттенок стал использоваться для характеристики градаций того или иного цветового тона. Например, оттенки синего, оттенки желтого и т.п..
Оттенки можно получить подмешав черной, белой или небольшое количество другой краски в чистый тон. Tone с английского переводится именно как оттенок, а не как тон (красный, оранжевый, желтый и т.д.). Tone разделяется на tint — смесь цвета с белой краской, shade — смесь цвета с черной краской (название нашумевшего в свое время кино «50 оттенков серого» в оригинале звучит как «Fifty Shades of Grey»). Соответственно, речь об осветляющем оттенке и затемняющем оттенке. Оттенок цвета возникает за счет изменения яркости и/или насыщенности, но цветовой тон при этом остается относительно неизменным (напомню, небольшое изменение тона вполне может быть).
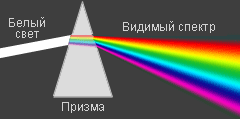
Наверное, все помнят со школы такую фразу: «Каждый охотник желает знать, где сидит фазан», которая служит для запоминания цветов спектра: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый. Мне лично больше нравится другая фраза: «Кот ослу, жирафу, зайке голубые сшил фуфайки». В школьной программе принято считать, что именно на эти цвета белый свет разлагается, проходя через призму.

Занимаемые в спектре диапазоны длин волн этих цветов отличаются (в нм):
Красный: 625—740 (115)
Оранжевый: 590—625 (35)
Жёлтый: 565—590 (25)
Зелёный: 500—565 (65)
Голубой: 485—500 (15)
Синий: 440—485 (45)
Фиолетовый: 380—440 (60)
Наверное, можно было бы взять равные диапазоны видимого спектра и обозначить как-нибудь их. Но исторически сложилось так, что в качестве цветов спектра взяты общеизвестные названия цветовых тонов, сложившиеся в Европе в 16-17 веках. Именно эти цвета были перечислены в известной работе И. Ньютона, посвященной оптике. Кстати, в его работе вместо синего цвета упоминается цвет indigo.

Наибольшие диапазоны отводятся трем цветам: красному, зеленому и синему. Самое интересное, что глаз человека имеет рецепторы, называемые колбочками, которые реагируют на короткие волны (синий, S-колбочки), средние волны (зеленый, M-колбочки) и длинные волны (красный, L-колбочки).
Поэтому эти цвета называют основными и именно на них базируется цветовая модель RGB, которой придерживаются фотографы. Однако, художники называют основными цветами красный, желтый и синий. В качестве аргумента приводится тот факт, что яркий насыщенный желтый нельзя получить смешением других цветов.
Каждый из основных цветов имеет свой комплементарный (противоположный), который получается смешением двух других цветов. При смешении этих основных цветов получается следующий спектр: красный, оранжевый, желтый, зелёный, синий, фиолетовый (заметьте, здесь нет голубого цвета). Иоханнес Иттен в своей книге «Искусство цвета» приводит 12-частный цветовой круг, в котором проиллюстрированы комплементарные цвета (строго напротив основных).

12-частный цветовой круг Иттена
В модели RGB в качестве основных цветов используются: Красный (Red) — Зеленый (Green) — Синий (Blue), отсюда и берется аббревиатура RGB. RGB является аддитивной (сложение) моделью, предложенной в 1860 году английским ученым Максвеллом и сегодня используется в большинстве современных устройств и в частности фотокамерах.
Цветовой круг RGB отличается от круга Иттена. Желтый занимает гораздо меньшую область и больше места отводится зеленому. Кроме того, комплементарные (противоположные) цвета являются дополнительными. Дополнительные цвета — это пары цветов, оптическое смешение которых приводит к формированию ощущения ахроматического цвета. В цветовом круге Иттена комплементарные цвета не являются дополнительными, поскольку их оптическое смешение не дает ахроматического цвета.

Помимо RGB, существуют и другие распространенные модели цвета. В 1951 г. Энди Мюллер предложил субтрактивную (вычитание) систему CMYK, которая широко применяется в полиграфии и печати.
Белый цвет можно охарактеризовать упрощенно как цвет не разделенного солнечного света. В противоположность белому черный цвет — это отсутствие света. Нейтральный серый цвет получается при максимальном снижении насыщенности любого тона.
Помимо яркости, светлоты, насыщенности и тона используются еще несколько понятий.
Наряду со светлотой (lightness) используется термин темнота (darkness), но в контексте выделения теней на изображении.
Понятие яркость разделяют на области, которые используют при описании участков гистограммы: полутона — середина гистограммы, четверть тона — тени, три-четверть тона — света.
В Lightroom (Adobe Camera Raw) на гистограмме различают следующие области, относящиеся к термину яркость (brightness):
0-10% — Blacks — темные тона, которые воспринимаются как черный цвет,

11-30% — Shades — тени,

31-70% — Exposure — экспозиция, средние тона, зачастую составляющие основу изображения,

71-90% — Highlights — светлые тона,

91-100% — Whites — светлые тона, которые воспринимаются как белый цвет.

В Adobe Camera RAW (Adobe Lightroom) используются оттенки как дополнительный ползунок для установки баланса белого, где Temp устанавливает температуру синего до желто-оранжевого (холодный-теплый), а Tint лишь дополняет спектр цветов от зеленого до пурпурно-красного.
Теперь вооружившись знаниями в области цветовой терминологии, настоятельно советую при общении с другими фотолюбителями всегда уточнять, что именно имеет ввиду оппонент, если возникает неопределенность в использовании терминов. Под словом Тон, могут понимать как тон (Hue) так и светлоту (lightness), яркость (brightness) и даже насыщенность (saturation).
Домашнее задание
Если в камере имеется возможность управлять стилями изображений добавьте новый стиль или измените существующий с повышенным параметров Насыщенность (saturation) и контрастность. Сделайте снимки, фотографии станут выглядеть красочнее и контрастнее.
Источник: kapankov.ru
Основы цветового восприятия
Цвет существует, только если представлены три его компонента: зритель, предмет и освещение. Несмотря на то, что чисто белый свет воспринимается как бесцветный, в действительности он содержит все цвета видимого спектра. Когда белый свет достигает объекта, поверхность избирательно поглощает одни цвета и отражает другие; только отражённые цвета создают у зрителя восприятие цвета.

Человеческое цветовосприятие: глаза и зрение
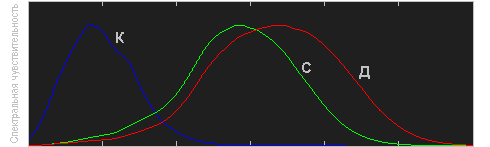
Человеческий глаз воспринимает этот спектр, используя для зрения комбинацию из клеток-палочек и клеток-колбочек. Палочки имеют более высокую светочувствительность, но различают только интенсивность света, тогда как колбочки могут также различать цвета, но лучше всего функционируют при ярком свете. В каждом нашем глазе есть три типа колбочек, каждый из которых более чувствителен к коротким (К), средним (С) или длинным (Д) световым волнам. Комбинация сигналов, возможных во всех трёх колбочках, описывает диапазон цвета, который мы можем видеть своими глазами. Нижеприведенный пример иллюстрирует относительную чувствительность каждого типа колбочек ко всему видимому спектру приблизительно от 400 до 700 нм.
| Выберите график: | цветность | освещённость |



Заметьте, что каждый из типов клеток воспринимает не единственный цвет, а имеет различную степень чувствительности в широком диапазоне длин волн. Наведите курсор на «Освещённость», чтобы увидеть, какие цвета вносят наибольший вклад в наше восприятие яркости. Заметьте также, что человеческое восприятие цвета максимально чувствительно к свету в жёлто-зелёном диапазоне спектра; этот факт используется матрицей Байера в современных цифровых камерах.
Аддитивный и субтрактивный синтез цвета
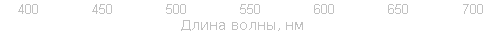
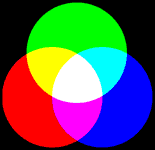
Практически все различимые нами цвета могут быть составлены из некоторого сочетания трёх первичных цветов, посредством аддитивного (суммирующего) либо субтрактивного (разностного) процессов синтеза. Аддитивный синтез создаёт цвет, добавляя свет к тёмному фону, а субтрактивный синтез использует пигменты или красители, чтобы избирательно блокировать свет. Понимание сути каждого из этих процессов создаёт основы понимания воспроизведения цветов.


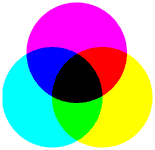
| Аддитивный | Субтрактивный |
Цвета трёх внешних кругов называются первичными, и они различны для каждой из диаграмм. Устройства, которые используют эти первичные цвета, могут воспроизвести максимальный диапазон цветов. Мониторы излучают свет, чтобы воспроизвести цвет в аддитивном режиме, в то время как принтеры используют пигменты или красители, чтобы поглотить свет и синтезировать субтрактивные цвета. Вот почему практически все мониторы используют комбинацию красных (R), зелёных (G) и синих (B) пикселей, а большинство цветных принтеров используют по меньшей мере голубые(C), пурпурные (M) и жёлтые (Y) чернила. Во многих принтерах в дополнение к цветным чернилам также применяются чёрные (CMYK), поскольку простое сочетание цветных чернил неспособно создать достаточно глубокие тени.
| красный + зелёный | → | жёлтый | голубой + пурпурный | → | синий |
| зелёный + синий | → | голубой | пурпурный + жёдтый | → | красный |
| синий + красный | → | пурпурный | жёлтый + голубой | → | зелёный |
| красный + зелёный + синий | → | белый | голубой + пурпурный + жёлтый | → | чёрный |
Субтрактивный синтез более чувствителен к изменению рассеянного света, поскольку именно избирательное блокирование света приводит к появлению цветов. Вот почему цветные отпечатки требуют определённого типа рассеянного освещения, чтобы точно воспроизвести цвета.
Свойства цвета: тон и насыщенность
Цвет имеет два уникальных компонента, которые отличают его от ахроматического света: тон (оттенок) и насыщенность. Визуальное описание цвета основывается на каждом из этих терминов и может быть весьма субъективно, однако каждый из них может быть более объективно описан путём анализа его спектра.
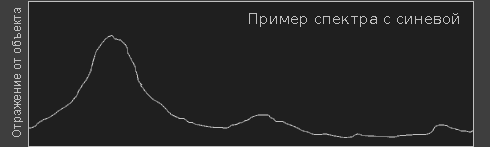
Естественные цвета в действительности не являются светом определённой длины волны, но на самом деле содержат полный спектр длин волн. «Тон» описывает, какая длина волны является наиболее мощной. Полный спектр показанного ниже объекта мог бы восприниматься как синий, несмотря на то, что он содержит волны по всей длине спектра.

![]()
Несмотря на то, что максимум данного спектра находится в той же области, что и тон объекта, это не обязательное условие. Если бы у объекта присутствовали отдельные выраженные пики только в красном и зелёном диапазонах, его тон воспринимался бы как жёлтый (см. таблицу аддитивного цветосинтеза).
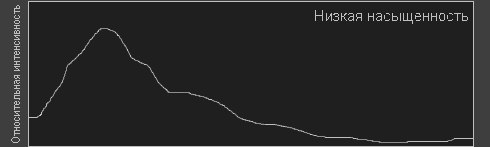
Насыщенность цвета — это степень его чистоты. Высоконасыщенный цвет будет содержать очень узкий набор длин волн и будет выглядеть гораздо более выраженным, чем аналогичный, но менее насыщенный цвет. Следующий пример иллюстрирует спектры насыщенного и ненасыщенного синего.
| Выберите степень насыщенности: | низкая | высокая |


Источник: www.cambridgeincolour.com
Цветовая теория: связь насыщенности и цветового тона с яркостью
Известный художник Марко Буччи рассказывает о нюансе работы с цветом.
10 985 просмотров
У себя на YouTube-канале художник-иллюстратор Марко Буччи рассказал об особенности цвета и о том, как насыщенность, цветовой тон и яркость влияют друг на друга.
Статья — пересказ этого видео.
Для начала разберемся в базовых терминах.
В правой области палитры вы выбираете цветовой тон — hue. Это просто название цвета: красный, зеленый, синий и т.д. Перемещаясь по палитре горизонтально, вы выбираете насыщенность цвета — saturation. Перемещаясь по палитре вертикально, вы выбираете яркость — value (еще этот параметр переводят как «светлоту», «светотеневой тон» или просто «тон» — мы для удобства здесь остановимся на «яркости»). Параметр яркости показывает, насколько цвет светлый или темный.
Цвет напрямую зависит от яркости. Вот, например, два цвета с разной насыщенностью:
Несложно сказать, что верхний цвет светлее, а нижний — темнее. Если вообще убрать насыщенность, мы сразу увидим, какая яркость у каждого из цветов:
Именно яркость делает рисунок читаемым, и поэтому она — одна из важнейших основ рисования. Что бы вы ни делали с цветовым тоном и насыщенностью, любое решение всегда будет сводиться к яркости (вы могли слышать такое выражение, как «тоновая каша» — так говорят обычно о нечитаемом рисунке, где из-за проблем с яркостью (тоном) сложно разобрать, что происходит).
Многие по ошибке считают, что цветовой тон и насыщенность не связаны с яркостью, ведь яркость выбирается по вертикальной оси палитры, а цветовой тон и насыщенность можно добавить после. Но это не так.
Более того, каждое цветовое решение влияет на яркость.
Насыщенность
Для начала рассмотрим пример с насыщенностью.
У нас есть палитра и холст. Используем здесь красный оттенок. Начнем с самого ненасыщенного и нарисуем небольшой образец. А после увеличим насыщенность, оставив при этом тот же уровень яркости в палитре цветов.
Сделаем еще несколько образцов, делая их все более насыщенными.
А теперь переведем изображение в черно-белое.
Яркость выходит разная — добавление насыщенности делает цвет темнее. При этом Photoshop показывает, что уровень яркости не изменился.
Но есть и треугольные палитры, и они оказываются чуть более точными визуально.
На изображении выше палитра цветов Corel Painter. Ее форма сама по себе говорит нам, что более насыщенный цвет будет ниже по яркости. Помните, как яркость Photoshop не отражала изменения в насыщенности? Если изменять насыщенность в палитре Corel Painter, ползунок значения яркости теперь сдвигается. Но и это не полностью передает действительность.
Для начала отметим, что не все цветовые палитры одинаковы. Вот, например, плагин Coolorus для Photoshop, тоже имеющий треугольную форму:
При изменении насыщенности ползунок яркости не двигается, оставаясь на отметке 100.
Цветовой тон
Теперь поговорим о влиянии цветового тона на яркость. Тут начинается самое интересное.
Сверху у нас остается наш предыдущий пример с красным цветом. Теперь повторим процесс с синим.
Уровень яркости использовался такой же, как для красного цвета, и теперь у нас есть два ряда образцов. Переведем их в ч/б.
Как видно на изображении выше, разные цвета при изменении яркости дают разное значение яркости. И это очень важный момент в понимании цвета, который может сбивать с толку при рисовании в цифровом формате.
Вернемся к палитре Corel Painter. Мы уже знаем, что она показывает нам снижение яркости при увеличении насыщенности.
Но неточность этой палитры состоит в том, что она снижает яркость каждого цветового оттенка одинаково. Как мы только что убедились на примере выше, это совсем не так.
Вот еще один особенно выразительный пример — нарисуем образец фиолетовым цветом с 50% яркостью:
Теперь выберем максимальную яркость и максимальную насыщенность, нарисуем еще один образец:
Это сложно уложить в голове, но мы сместились вверх на половину палитры и получили более темный цвет.
Разумеется, это работает так не со всеми цветами. Например, возьмем желтый.
При увеличении насыщенности он не становится очень темным. У нас есть два образца, как и с фиолетовым цветом. Переходим в ч/б, и результат выходит более ожидаемым:
К слову, все то же самое происходит и с настоящими пигментами, дело не только в цифровом формате. Вот образцы ярких и очень насыщенных акриловых красок:
При переводе изображения в ч/б мы видим такое же поведение.
Чтобы помочь разобраться в этой теории цвета, Марко Буччи сделал специальную схему, которая может служить хорошим ориентиром. В ней два слоя.
Первый слой — это просто схема со всеми оттенками и различными уровнями насыщенности:
На втором слое те же уровни насыщенности, но в ч/б формате.
Разумеется, тут не отображено каждое мельчайшее изменение оттенка, но отражены наиболее существенные.
Скачать схему в PSD формате можно тут.
Как правильно переводить рисунок в ч/б
Существует еще одна проблема при рисовании в цифровом формате.
Допустим, мы хотим проверить читаемость рисунка, для чего нужно перевести его в ч/б. Неправильным способом будет использование настройки Hue/Saturation (Цветовой тон/Насыщенность). Когда мы снижаем насыщенность, яркость для всех цветов остается одинаковой, что не соответствует действительности.
Для примера мы используем Photoshop, но все то же самое происходит в Krita, в Corel Painter и в Clip Studio Paint. Один из надежных способов проверить рисунок в ч/б — переключить режим изображения на Greyscale (Градации серого).
Минус в том, что в данном режиме мы больше не можем рисовать в цвете, что делает использование этого способа не особо удобным.
Более хитрый способ заключается в создании нового слоя и заливки его белым цветом. После режим слоя переводится в Color (Цветность):
Этот способ работает в различных приложениях и является вполне надежным, хотя контраст, возможно, немного преувеличен.
Лучший способ проверки доступен только в Photoshop. Перейдите по вкладкам View (Просмотр) -> Proof Setup (Варианты цветопробы) -> Custom (Заказной).
Нажмите на выпадающий список и выберите Dot Gain 20%.
Теперь вы можете переключаться между цветным и ч/б режимами с помощью сочетания клавиш Ctrl+Y.
Применение цветовой теории в рисунке
Теперь на примере работы Буччи рассмотрим, как эта теория цвета на самом деле влияет на рисование. Вот небольшой набросок руки Марко:
Он преимущественно состоит из серых цветов, поэтому область сзади сделана яркой. И для нее специально выбран конкретный оттенок синего.
На выбор цвета напрямую повлиял тот факт, что этот оттенок синего дает более темные значения яркости при высокой насыщенности. Таким образом цвет выходит ярким и выделяющимся, но при преобразовании изображения в ч/б яркость получается довольно низкой. Это помогает выделить более светлый центральный элемент рядом:
Вот еще один пример, где наоборот нужны были насыщенные цвета, которые не читались бы как темные:
Для этого выбор палитры состоял в основном из цветов, которые, как правило, сохраняют свои значения яркости при увеличении насыщенности.
Эту теорию цвета полезно всегда держать в голове при рисовании.
Возможно, данный эффект связан с длиной световых волн. В любом случае, за объяснениями лучше будет обратиться к науке.
Существует англоязычный акроним ROY G BIV (Рой Джи Бив). Это измерения длины волны каждого цвета в порядке убывания. Длина волн крайне относительно совпадает со схемой значений яркости. Например, красный цвет не будет самым светлым при высокой насыщенности. Поэтому точного ответа дать сейчас нельзя.
Кто автор урока?
Марко Буччи — это известный художник-иллюстратор и преподаватель живописи из Канады. За 15 лет профессиональной деятельности Марко успел поработать с издательством Walt Disney Publishing Worldwide, производителями игрушек LEGO, Hasbro, Mattel Toys и Fisher-Price, разработчиком игр LucasArts, а также мультипликационными студиями Nelvana, GURU Studio, C.O.R.E. Digital Pictures и Yowza! Animation.
В качестве преподавателя Марко сотрудничал с Академией искусств Сан-Франциско, Колледжем Сентенниал в Торонто и другими учебными заведениями.
Дополнительные материалы
35 комментариев
Написать комментарий.
Минимальный спрей
Можно же было просто в двух словах объяснить природу цвета, и что на самом деле меняет параметр яркости в cg-палитрах (по сути это не яркость, а именно множитель яркости от 0.0 до 1.0), и всё встало бы на свои места без кучи одинаковых примеров.
Развернуть ветку
А что вы посоветуете почитать или посмотреть по цвету для новичка?
Развернуть ветку
Минимальный спрей
Без понятия, я не художник (по крайне мере не профессиональный), просто по работе часто приходится сталкиваться с подбором и сочетанием цветов в разных условиях.
Развернуть ветку
Буду вторым гендером:
Марко бучи — популист и смотреть на его рисунки физически больно. Есть множество тех же ютуберов, которые в разы информативнее и техничнее учат азам рисования. Я уже молчу про то, что их рисунки выглядят намного конструктивнее и красивее, чем мазня бучи
Развернуть ветку
Какие например ютуберы?
Развернуть ветку
Мне Sinix очень нравится, Marc Brunet тоже круто объясняет.
Развернуть ветку
Oh, hi. I’m Mark (c)
Развернуть ветку
“As you know, my lessons are not free, pay with a like and subscribe”
Развернуть ветку
Яркость выходит разная — добавление насыщенности делает цвет темнее. При этом Photoshop показывает, что уровень яркости не изменился.
1. В видео идёт речь о Яркости (Brightness) и Значении (Value). Это разные вещи. В статье они преподносятся одинаково — как яркость.
2. Кроме Яркости есть параметр Светлость (Lightness) — он как раз и меняется.
3. Тот факт, что при обесцвечивании вдруг меняется Значение (Value) обусловлено тем, что невозможно провести этот процесс без потерь. Поэтому функция обесцвечивания предлагается в нескольких вариантах. Есть даже вариант без изменения Значения (Value), но тогда все цветовые пятна будут одинаковыми.
Развернуть ветку
Горячо благодарим за фидбек!
Развернуть ветку
А что вы посоветуете посмотреть или почитать по цвету для новичка?
Развернуть ветку
Я не специалист, просто имею самостоятельный опыт работы в графических редакторах. И посмотрел видео из статьи в оригинале 😉
Цвет — это физика. Предположу, что можно просто погуглить про физику цвета. А потом уже какую-нибудь теорию цвета от художников. Ну и про параметры из графических редакторов тоже можно погуглить.
Развернуть ветку
Если интересуетесь цветом, то советую книгу — «Искусство цвета» Иттена Иоханнеса.
Развернуть ветку
По поводу поведений цветов на экране стоит помнить что экран имитирует реальность а не вопсроизводит ёё, то-есть как наше зрение регистрирует желтый цвет не имея специальных светочувствительных клеток к желтому цвету в глазу, у нас их 3 которые чувствительны к 3 типам волн это те-же что и в мониторе красный синий и зелёный, так что когда монитор отдаёт в глаза равное значение красного и зелёного наши глаза интерпретируют это как желтый несмотря на то что волн ~600nm там нет и в помине.
Так например большинство вещей что мы видим как фиолетовые на самом деле состоят из волн двух цветов это красного и синего, ибо на ультрафиолет наши глаза реагируют крайне слабо и объект который преимущественно отражает только ультрафиолет будет выглядеть больше серым или белым но никак не фиолетовым.
Ещё один важный эффект в смешении цветов, и цветовом пространстве, RGB довольно ограниченная палитра по смешению цвета и компьютеры для экономии используют полное значение цвета (0-255) только в момент отображения — при попадании на экран, всё остальное время цвет хранится в памяти в виде квадратного корня этого значения, при просто передачи картинок это экономит их вес и отображаются они безовсяких проблем, но когда речь заходит про редактирование. в общем наложив один цвет на другой в RGB программа сложит их корни и поделит на 2 и при отображении выдаст на экран итоговое значение возведённое в квадрат то-есть вместо к примеру (81+144)/2=112.5 мы получим (9+12)/2 в квадрате 110.25 то-есть значение темнее, и так смешиваются все цвета выдавая результат темнее чем должен быть. Вариант как этого избежать использовать цветовое пространство Lab его поддерживает фотошоп.
Развернуть ветку
Марко Буччи прекрасен, обожаю его канал. Спасибо за популяризацию!
Всегда люблю ваши статьи.
Источник: dtf.ru
Цвета спектра и основные цвета
Впервые непрерывный спектр на семь цветов разбил Исаак Ньютон. Это разбиение условно и во многом случайно. Скорее всего, Ньютон находился под действием европейской нумерологии и основывался на аналогии с семью нотами в октаве (сравните: 7 металлов, 7 планет…), что и послужило причиной выделения именно семи цветов. В XX веке Освальд Вирт предложил «октавную» систему (ввел 2 зелёных — холодный, морской и тёплый, травяной), но большого распространения она не нашла.
Практика художников наглядно показывала, что очень многие цвета и оттенки можно получить смешением небольшого количества красок. Стремление натурфилософов найти «первоосновы» всего на свете, анализируя явления природы, всё разложить «на элементы», привело к выделению «основных цветов», в качестве которых не сразу выбрали красный, зелёный и синий.
В Англии основными цветами долго считали красный, жёлтый и синий, лишь в 1860 г. Максвелл ввел аддитивную систему RGB (красный, зелёный, синий). Эта система в настоящее время доминирует в системах цветовоспроизведения для электронно-лучевых трубок (ЭЛТ) мониторов и телевизоров.
В 1931 CIE разработала цветовую систему XYZ, называемую также «нормальная цветовая система».
В 1951 г. Энди Мюллер предложил субтрактивную систему CMYK (сине-зелёный, пурпурный, жёлтый, чёрный), которая имела преимущества в полиграфии и цветной фотографии, и потому быстро «прижилась«.
Цвет
Цвет — свойство света вызывать определенное зрительное ощущение в соответствии со спектральным составом отражаемого или испускаемого излучения. Свет разных длин волн возбуждает разные цветовые ощущения. Однако цвет сложного излучения не определяется однозначно его спектральным составом.
| Цвет | Диапазондлин волн , нм | Диапазон частот, ТГц | Диапазон энергиифотонов, эВ |
| Красный | 625-740 | 480-405 | 1,68-1,98 |
| Оранжевый | 590-625 | 510-480 | 1,98-2,10 |
| Жёлтый | 565-590 | 530-510 | 2,10-2,19 |
| Зелёный | 500-565 | 600-530 | 2,19-2,48 |
| Голубой | 485-500 | 620-600 | 2,48-2,56 |
| Синий | 440-485 | 680-620 | 2,56-2,82 |
| Фиолетовый | 380-440 | 790-680 | 2,82-3,26 |
Оттенок (цвет) — название цвета (красный, синий. ).
Интенсивность — уровень концентрации цвета (преобладание того или другого тона).
Глубина— степень яркости или приглушенности тональности цвета.
Светлота — степень разбеленности ( % присутствия в цвете белого и светло-серого тонов).
Насыщенность — % присутствия темно-серого и черного тонов.
Яркость — характеристика светящихся тел, равная отношению силы света в каком-либо направлении к площади проекции светящейся поверхности на плоскость, перпендикулярную этому направлению.
Контрастность— отношение разности яркостей объекта и фона к их сумме.
Цвет — качественная субъективная характеристика электромагнитного излучения оптического диапазона, определяемая на основании возникающего физиологического зрительного ощущения, и зависящая от ряда физических, физиологических и психологических факторов.
Индивидуальное восприятие цвета определяется его спектральным составом, а также цветовым и яркостным контрастом c окружающими источниками света, а также несветящимися объектами. Очень важны такие явления, как метамерия; особенности человеческого глаза, и психики.
Цвет воздействует на физиологические процессы человека и на его психологическое состояние. Зная особенности каждого цвета можно сформировать определенный образ, вызвать определенные эмоции, ассоциации.
Источник: studopedia.ru
Основы цветоведения


«Кто сказал, что пишут красками?
Пользуются красками,
а пишут чувствами».
Цель урока: расширить понятие о цвете в живописи, основах цветоведения: цветовом круге, основных, составных, теплых и холодных цветах, контрасте и нюансе, насыщенности цвета и его…

Цель урока:
расширить понятие о цвете в живописи, основах цветоведения: цветовом круге, основных, составных, теплых и холодных цветах, контрасте и нюансе, насыщенности цвета и его светлоте;
учить применять полученные знания в практической работе; развивать цветочувствительность, образное мышление, наблюдательность;
совершенствовать навыки работы красками; прививать интерес и любовь к изобразительному искусству.
Задачи урока. Выяснить что мы знаем о цвете?

Выяснить что мы знаем о цвете?
Выявить основные характеристики цвета: цветовой тон, светлота, насыщенность.
Как научиться правильно сочетать цвета?
Изучить Закономерности восприятия цвета:
трёхцветная теория зрения; двенадцатичастный цветовой круг И. Иттена; законы оптического смешения цветов; свойства дополнительных цветов; цветовые контрасты (одновременный, последовательный).
Закономерности гармоничного сочетания цветов:
созвучия дополнительных цветов; построение гармоничных сочетаний по И. Иттену; гармония родственных, родственно-контрастных цветов на примере одежды и макияжа.
Выразительность цветовых и светлотных взаимодействий:
светлотные отношения в композиции; три аспекта эстетического воздействия цвета по И. Иттену.
Как научные данные используют художники, психологи и тд…?
Выполнить творческое задание.
Как называется вид изобразительного искусства, главным выразительным средством которого является

Как называется вид изобразительного искусства, главным выразительным средством которого является ЦВЕТ?
ЦВЕТОВЕДЕНИЕ – наука о свойствах цвета
Скажи, скажи, художник, Какого цвета дождик,

Скажи, скажи, художник,
Какого цвета дождик,
Какого цвета ветер,
Скажи, какого цвета вечер?
Скажи, какого цвета
Зима, весна и лето?
Ромашку сделай белой,
Гвоздику сделай красной,
Лилию- оранжевой,
Желтым одуванчик.
И мы увидим тоже:
Какого цвета дождик,
Какого цвета ветер,
Какого цвета вечер,
Поймем какого цвета
Огромная планета!
Цвет для художника – это мир наших жизненных переживаний, наших чувств и представлений о красоте

Цвет для художника – это мир наших жизненных переживаний, наших чувств и представлений о красоте
Без источника света – цвета нет
Каждый цвет имеет свой дополнительный цвет
Цвет-дитя света. Цвет сложное и загадочное явление

Цвет сложное и загадочное явление. Физики изучают энергетическую природу цвета, математики- способы измерения цвета, биологи — значение цвета в жизнедеятельности животных и растений.
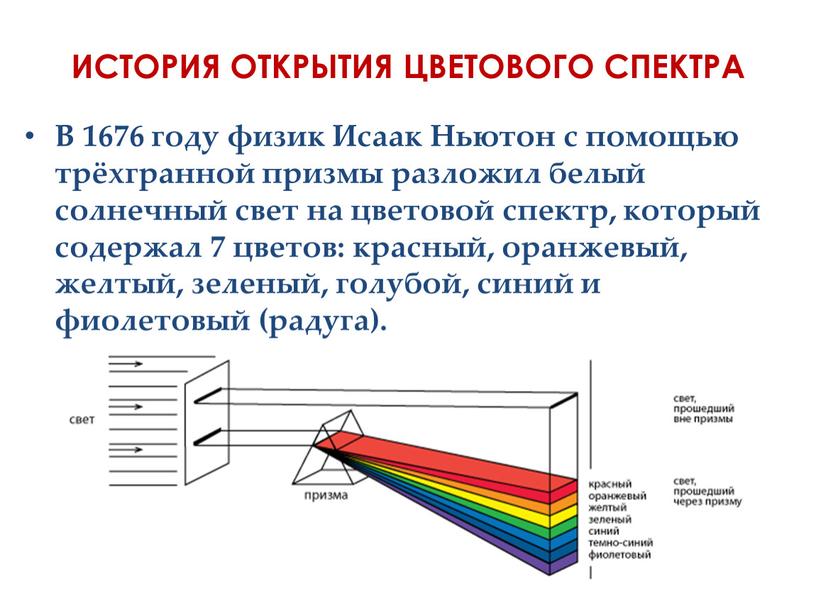
ИСТОРИЯ ОТКРЫТИЯ ЦВЕТОВОГО СПЕКТРА

ИСТОРИЯ ОТКРЫТИЯ ЦВЕТОВОГО СПЕКТРА
В 1676 году физик Исаак Ньютон с помощью трёхгранной призмы разложил белый солнечный свет на цветовой спектр, который содержал 7 цветов: красный, оранжевый, желтый, зеленый, голубой, синий и фиолетовый (радуга).
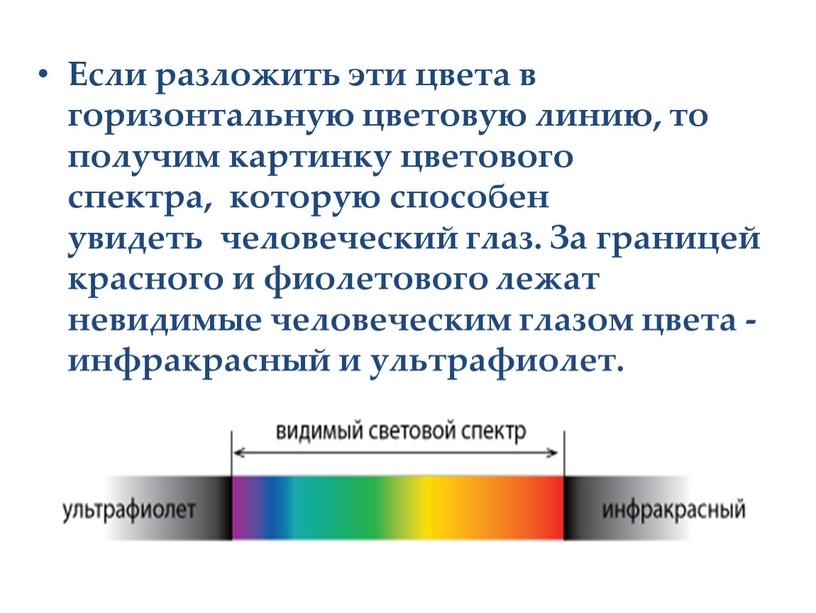
Если разложить эти цвета в горизонтальную цветовую линию, то получим картинку цветового спектра, которую способен увидеть человеческий глаз

Если разложить эти цвета в горизонтальную цветовую линию, то получим картинку цветового спектра, которую способен увидеть человеческий глаз. За границей красного и фиолетового лежат невидимые человеческим глазом цвета — инфракрасный и ультрафиолет.
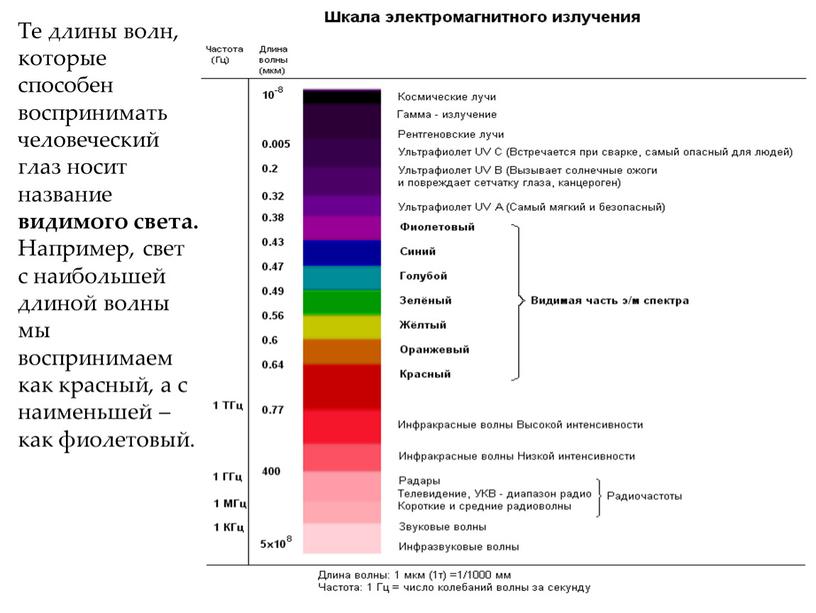
Те длины волн, которые способен воспринимать человеческий глаз носит название видимого света

Те длины волн, которые способен воспринимать человеческий глаз носит название видимого света. Например, свет с наибольшей длиной волны мы воспринимаем как красный, а с наименьшей – как фиолетовый.
Источник: znanio.ru