это группа ЧКФР, объединенных общими интересами (не глобального, а локального характера), которым необходима отдельная площадка для их обсуждения.
Создать сообщество может любой ЧКФР, состоящий в клубе не менее полугода.
Любой ЧКФР может вступить в любое сообщество или в несколько сообществ одновременно. Членство в сообществе позволяет участвовать в обсуждении тем сообщества.
Как создать сообщество?
Отправить заявку в виде личного сообщения Модератору.
В заявке должно быть указано: название будущего сообщества, основные темы обсуждений, возможное количество участников.
Как вступить в сообщество?
Чтобы вступить в уже существующее сообщество, нужно зайти в это сообщество и нажать кнопку «Вступить в сообщество».
Вступление в сообщество происходит автоматически без одобрения кандидатуры вступающего другими членами сообщества.
— это угол отклонения плоскости пленки от горизонталтьного положения или же от перпендикуляра к визирной оси.
Правильно делайте отстройку от параллакса.
Pavel Terem писал(а):
— это угол отклонения плоскости пленки от горизонталтьного положения или же от перпендикуляра к визирной оси.
Это вы о чем?
В фотографии явлением параллакса называют несовпадение границ изображения в видоискателе и на пленке в незеркальных камерах из-за несовпадения оптических осей объектива и видоискателя. Кстати во многих книжках про это пишут «так называемый» параллакс.
CSB писал(а):
Кстати во многих книжках про это пишут «так называемый» параллакс.
Вотымяна! 😀
Имеет место быть в дальномерках.
В зеркалках это просто смещение всего изображения из-за наклона зеркала. Хотя называться может так же.
Взаимное расположение предметов при этом не съезжает.
В компакте/дальномерке это смещение самой оптической оси — из-за этого изменяется то, какие предметы что собой закрывают, собственно это и есть параллакс.
Бесконечность при этом не съезжает, если нет поворота.
Да, и конечно же сам дальномер 🙂
Потому что не видели таких.
Странно. В Москве увидеть такое соверешенно не проблема.
ssj писал(а):
Это что-нибудь, где визирование и съёмка через разные объективы?
И почему народ живет в святом убеждении, что «зеркалка»==»SLR».
Будто других не бывает.
Ну, не только в том, что «зеркалка»==»SLR». Но и в том, что «плёнка» — это плёнка, на которую нанесена фотоэмульсия, «цифра» — это фотоаппарат, в который встроены АЦП и блок памяти, а вместо фотоплёнки используется матрица из светочувствительных элементов. Думаю, что этот список можно продолжить.
Источник: club.foto.ru
Отстройка от параллакса что это простыми словами
quote: Originally posted by ADF:
В моем винты с трежеткой, крутятся г-ключом. Но там внутрях кое-что сделано безолаберно было, что по горизонтали пристрелка прыгала в одно из двух устойчивых положений. Причем прыгала неожиданно и без спросу. Эдакая внезапная жопа.
Эффект параллакса.Как это работает
С шариком-трещёткой это регулировка , а там сбоку под совсем мелкий шестигранник контровочный винтик , который зажимает каретку после регулировки чтобы она не смещалась , вот он сцуко острый и выработал лунку , в итоге мелкую коррекцию стало невозможно сделать — он обратно каретку выдавливал уползая при затяжке в лунку .
Немного сумбурно, но, надеюсь, мысль понять можно. А более детально лень разбирать.
quote: Т.е, у многих дешёвых ОП пишут параллакс от 10 м, от 8 м, от 15 м и т.д, разное попадалось, это получается, что далее этих цифр явление параллакса не проявляется?
quote: Originally posted by С-Б-А:
. не в бесконечности. Светодиод стоит сбоку и светит под углом к линзе. Чтобы марка отражалась в глаз, линза стоит тоже под углом. Тут скорее не параллакс как в оптике, а геометрическое искажение из за углов.
Полное непонимание сути вещей detected. Ты неплохой мастер, но все же про коллиматоры тебе лучше молчать
quote: Полное непонимание сути вещей detected. Ты неплохой мастер, но все же про коллиматоры тебе лучше молчать
quote: Originally posted by С-Б-А:
Возьмите и нарисуйте построение сис.
Я самодельные коллиматоры делал, так что тебе лучше сразу признать, что ты не разбираешься. Так, чтобы не разводить срач.
Кратко — параллакс там не из-за кривизны зеркала и не из-за того, что источник света находится не на линии прицеливания, а чуть в стороне. И параллакс там имеет несколько иные проявления, чем в ОП.
quote: Originally posted by koha641:
но сокращает поле обзора.
Ну ептеть, а как иначе-то может быть?! Хочешь видеть картинку крупнее — ясен член, что ее в пределах фиксированных размеров «экрана» (видимой области) влезает меньше. В оптических прицелах все точно также: чем выше кратность, тем меньше видишь, зато ближе.
quote: Originally posted by koha641:
У меня один с магнифером,заметно здорово.
Китаец? Магнифер отдельный или встроенный?
Просто есть у меня тоже один китаец с увеличением якобы 2 крата. Реально — около 1,5, прицел здоровый как беременный кролик, смысл не обнаруживается.
quote: Originally posted by koha641:
А что у него с точкой,размер и какие марки.
Марка там вроде одна. Обзоры же есть, почитай. Сам лично не щупал в руках, но полагаю, что точка там раза в 2-3 меньше, чем у любого китайца. Т.е. в районе 1 см на 10 метрах.
quote: Originally posted by koha641:
Чирик я так понимаю оригинал, а если Китай по лице.
А чо, вотрекс спарк уже склонировали?
И что есть «китай по лицензии?» обычно если китай, то без лицензии, а сходство с фирменными прицелами исключительно внешнее.
2006-2022 topguns.ru ver. 16.1 redesign https://www.topguns.ru/kucha-i-kollimator/?n=2″ target=»_blank»]www.topguns.ru[/mask_link]
Метод параллакса для измерения расстояния между планетами
Для определения расстояния до планет можно было использовать явление, называемое параллаксом. Проще всего его можно продемонстрировать так.
- Поставьте перед глазами палец, чтобы он был виден на каком-нибудь пестром фоне.
- Не двигая головой, смотрите на палец по очереди сначала одним глазом, а потом другим.
Вы увидите, что в тот момент, когда вы закрываете один глаз и открываете другой, палец смещается по отношению к фону. Причем ближе вы поднесете палец к глазам, тем больше будет это смещение.
Это происходит потому, что наши глаза расположены на некотором расстоянии друг от друга, так что прямые линии, проведенные от пальца к глазам, образуют заметный угол. Если продолжить эти прямые до фона, они укажут два разных положения пальца. Чем ближе палец к глазам, тем больше этот угол и тем больше кажущееся смещение.

Чтобы измерить расстояние до Луны методом параллакса, достаточно провести наблюдения с двух точек отдаленных друг от друга на сотни километров
Если бы глаза были расставлены шире, это также увеличило бы угол между прямыми, проведенными к пальцу, и палец сместился бы по фону на большее расстояние. Фон обычно так далек, что прямые, проведенные из одной какой-нибудь его точки к глазам, образуют угол, слишком маленький, чтобы его можно было измерить. Поэтому фон можно считать неподвижным.
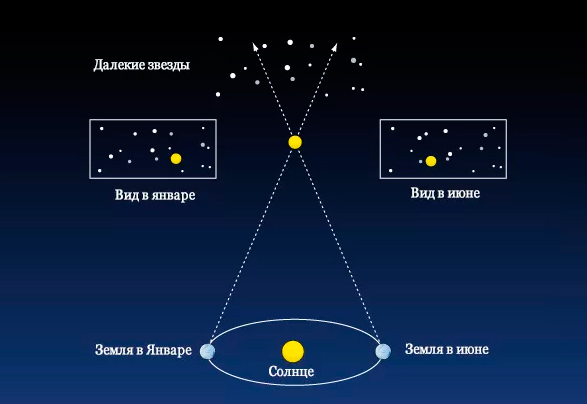
Тот же самый принцип можно применить и к небесным телам, где “неподвижным фоном” будет звездное небо – звезды находятся слишком далеко и потому кажутся нам с Земли неподвижными.
Как с помощью нехитрых наблюдений и простейших вычислений можно точно вычислить диаметр нашей планеты? Подробнее об этом
Как измерить расстояние до Луны методом параллакса
Луна, разумеется, находится так далеко, что при поочередном наблюдении то одним глазом, то другим она нисколько не сместится. Но предположим, что Луну будут одновременно наблюдать на фоне звездного неба астрономы двух обсерваторий, расположенных на расстоянии в несколько сотен километров друг от друга.
Первый наблюдатель будет видеть край Луны па определенном угловом расстоянии от какой-то заранее выбранной звезды, второй же наблюдатель будет видеть в ту же минуту тот же край Луны уже на ином угловом расстоянии от той же звезды.
Если известно смещение Луны по отношению к звездному фону, а также расстояние между обсерваториями, то с помощью несложных тригонометрических формул можно рассчитать расстояние до Луны. Это вполне осуществимо на практике, потому что кажущееся смещение Луны на фоне звезд при изменении позиции наблюдателя достаточно велико.
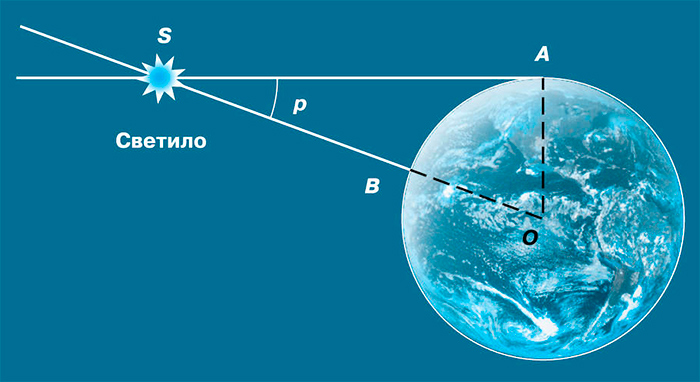
Астрономы путем ряда наблюдений точно установили это смещение для такого положения, когда один наблюдатель видит Луну на горизонте, а другой — прямо над головой. В этом случае основание треугольника равно радиусу Земли, а угол, в вершине которого находится Луна, — это экваториальный горизонтальный параллакс. Его величина оказалась равной 57,04 минуты дуги, или 0,95 градуса дуги.
Это смещение вполне измеримо — оно равно двум видимым диаметрам полной Луны Таким образом, оно может быть определено с достаточной точностью для измерения расстояния до Луны.
Расстояние это, вычисленное с помощью параллакса, хорошо согласовалось с расстоянием, вычисленным с помощью прежнего метода — по земной тени во время лунного затмения.

Измерить расстояние до планет Солнечной системы сложнее методом параллакса – расстояние между точка наблюдения должно измерятся уже тысячами километров
Как измеряются расстояния до планет методом параллакса
К несчастью, планеты Солнечной системы находятся от Земли так далеко, что их смещение на фоне звездного неба при наблюдении из двух обсерваторий слишком мало, чтобы его можно было измерить с достаточной точностью при условиях, существовавших около 1600 г.
Ho в 1608 г. итальянский ученый Галилео Галилей (1564—1642) изобрел телескоп. Телескоп увеличивал не только видимые размеры небесных тел, но и малые смещения, связанные с параллаксом. Таким образом, смещение, слишком малое, чтобы его можно было заметить невооруженным глазом, легко измерялось с помощью телескопа.
В 1671 г. было произведено первое хорошее телескопическое измерение параллакса планеты. Одним из наблюдателей был Жан Рише (1630—1696), французский астроном, возглавлявший научную экспедицию во Французскую Гвиану. Вторым — французский астроном, итальянец по национальности, Джованни Доменико Кассини (1625—1712), остававшийся в Париже.
Одновременно, оба они наблюдали Марс и точно определили его положение относительно соседних звезд. Измерив, насколько различается это положение, и зная расстояние от Кайенны до Парижа, можно было вычислить расстояние до Марса в момент наблюдения.
Как только это расстояние было определено, кеплеровская модель получила масштаб и стало возможно вычислить все остальные расстояния внутри солнечной системы. В частности, Кассини вычислил, что Солнце находится от Земли на расстоянии 140 000 000 км. Это примерно на 10 миллионов километров меньше, чем на самом деле, но для первой попытки результат был превосходным, и его можно считать первым настоящим определением размеров солнечной системы.
На протяжении двух веков после смерти Кассини были произведены более точные измерения параллаксов планет.
В частности, проводились наблюдения над Венерой, когда она проходила между Землей и Солнцем и ее можно было наблюдать в виде крохотного черного пятнышка, движущегося поперек пылающего солнечного диска.
Такие прохождения имели место, например в 1761 и 1769 гг. Если внимательно наблюдать прохождение на разных обсерваториях, то момент, когда Венера коснется солнечного диска, момент, когда она его покинет, и продолжительность прохождения для разных обсерваторий окажутся различными Исходя из этой разницы и из расстояния между обсерваториями, можно вычислить параллакс Венеры, с его помощью — расстояние до нее, а отсюда и расстояние до Солнца.
В 1835 г. немецкий астроном Иоганн Франц Энке (1791—1865), используя данные о прохождении Венеры, вычислил, что расстояние до Солнца равно 152 300 000 км. Это расстояние было больше истинного, но только на 3 000 000 км.
Получить более точные значения было трудно из-за того, что Марс и Венера видны в телескоп как маленькие кружки, а это затрудняло установление точного положения планет. Особенно это касалось Венеры, так как она обладает плотной атмосферой, вызывающей оптические явления, которые мешают определить истинный момент ее соприкосновения с солнечным диском при прохождении.
Наиболее точно установить расстояние до Солнца методом параллакса, удалось только в 1931 году с помощью наблюдения крупных астероидов.

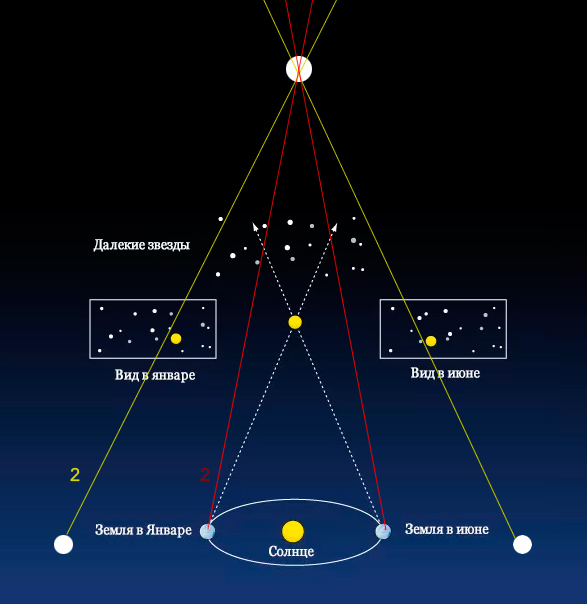
Расстояние до объектов за пределами Солнечной системы, методом параллакса можно измерить с «космических» дистанций – с разных точек орбиты нашей планеты, например
Точность измерения расстояний методом параллакса
В 1898 г. немецкий астроном Карл Густав Витт (1866—1946) открыл Эрос — астероид, орбита которого не лежит целиком в поясе астероидов. Частично она заходит внутрь орбиты Марса и сближается с орбитой Земли.
В 1931 г. Эрос должен был подойти к Земле на расстояние, равное всего лишь 2 /3 наименьшего расстояния до Венеры — ближайшей из больших планет. Такое сближение обещало необычайно большой и легко измеримый параллакс. Кроме того, Эрос настолько мал (25 км в поперечнике), что у него нет атмосферы, которая делала бы его очертания расплывчатыми, и несмотря на свою относительную близость к Земле, он должен был остаться лишь светящейся точкой. Это означало, что его положение можно будет определить с большой точностью.
Были организованы широкие международные наблюдения. Были изучены тысячи фотографий, и в конце концов с помощью параллакса и положения Эроса было установлено, что Солнце находится от Земли на расстоянии, чуть меньшем 149 600 000 км. Это среднее расстояние, так как Земля движется вокруг Солнца не по кругу, а по эллипсу.
Загадочная буква «M» в обозначении многих галактик и звездных скоплений означает фамилию Мессье. Кем был этот легендарный человек? Подробнее об этом
При наибольшем сближении с Солнцем (в перигелии) Земля находится от него на расстоянии 146 250 000 км, а при наибольшем удалении (в афелии) — на расстоянии 151 360 000 км.
Несмотря на довольно неплохую точность измерений, метод параллакса пока остается довольно ограниченным в возможностях инструментом из арсенала астрономов. Хотя он вполне годится для относительно точного вычисления расстояний до космических объектов расположенных “в окрестностях” Земли и даже Солнечной системы, с вычислением более далеких расстояний, существуют сложности.

Если пытаться измерить методом параллакса расстояние до очень далекого объекта, точность будет невысокой, и даже диаметра орбиты нашей планеты будет мало для образования подходящего угла. Телескопы придется выносить за пределы орбиты нашей планеты!
Так как для измерения параллакса нужно “взглянуть” на объект с двух максимально удаленных друг от друга точек, то на данный момент мы ограничены в применении этого метода диаметром орбиты Земли – чисто физически мы не можем вынести достаточно мощный телескоп за орбиту нашей планеты, чтобы увеличить угол параллакса и как следствие – прикинуть расстояние до наиболее далеких космических объектов.
Решение этой задачи пока выходит за пределы возможностей техники.
Источник: starcatalog.ru
Отстройка от параллакса что это простыми словами
-p-500.png)
-p-500.png)
-p-500.png)
-p-500.png)
-p-500.png)
45% на пакет Full Stack UX/UI Designer! Осталось 14 мест.
45% на пакет Full Stack UX/UI Designer! Осталось 14 мест.
45% на пакет Full Stack UX/UI Designer! Осталось 14 мест.
45% на пакет Full Stack UX/UI Designer!
Осталось 14 мест.
45% на пакет Full Stack UX/UI Designer! Осталось 14 мест.
45% на пакет Full Stack UX/UI Designer! Осталось 14 мест.
45% на пакет Full Stack UX/UI Designer! Осталось 14 мест.
Школа дизайна
Все статьи
Интерфейсы (UI)
Аналитика (UX)
Психология в дизайне
Типографика
Ресурсы для дизайнеров
Бесплатные шрифты
Вакансии для дизайнеров

Параллакс: лучшие решения и ошибки

Аудио перевод статьи
Параллакс — творческий инструмент, позволяющий дизайнерам создавать трехмерное пространство на двухмерном экране.

Указанный эффект добавляет интерфейсу глубины, благодаря чему пользователи получают захватывающий и уникальный опыт — именно этого стремится достичь каждый бренд!
Что такое параллакс?
Параллакс-скроллинг — техника в веб-дизайне, при которой пользователям кажется, что элементы на экране движутся с разной скоростью, создавая эффект 3D.
Ощущения подобны восприятию пространства за рулем автомобиля, когда близкие объекты быстро остаются позади, а те, которые располагаются на расстоянии, исчезают из поля зрения лишь через какое-то время.
Существует несколько видов параллакса — во всех случаях контент размещается на отдельных слоях для получения желаемого эффекта. Устанавливая для каждого слоя свою скорость прокрутки, дизайнеры создают иллюзию движения объектов по экрану при скролле.
Краткая история параллакса
Параллакс появился еще в 1930-х годах как метод создания анимации для мультфильмов, таких как, например, “Белоснежка и семь гномов” от Disney. В начале 1980-х дизайнеры видеоигр использовали его, чтобы добавлять 3D-эффекты в 2D-игры, в частности Jump Bug в 1981 году.
Лишь в 2007 году параллакс впервые был реализован в веб-дизайне с помощью Javascript и CSS2 в Internet Explorer 6. С появлением в 2011 году HTML5 и CSS3 стало проще добавить такие эффекты в интерфейс, поэтому их популярность резко выросла.
Сейчас же технологии позволяют создавать невероятно сложные параллаксы, поэтому дизайнеры способны подарить пользователям по-настоящему захватывающий визуальный опыт.
Когда использовать параллакс
Хотя параллакс и является чрезвычайно эффективным инструментом для создания уникального опыта взаимодействия, дизайнеры должны учитывать недостатки такой прокрутки.
1. Скорость загрузки страницы
Параллакс можно назвать “убийцей” скорости загрузки страницы, особенно, когда речь идет о сайтах, размещенных на виртуальном хостинге (когда несколько сайтов находятся на 1 сервере). Согласно данным Google, 2 секунды — максимально допустимое время загрузки сайта электронной коммерции. Для большинства других сайтов среднее значение составляет 3-6 секунд.
Каковы ваши цели, если вы создаете сайт электронной коммерции? Впечатлить пользователя своими навыками в области дизайна или продать продукт? Если вы не можете оптимизировать скорость загрузки, не стоит добавлять параллакс-эффект на сайт электронной коммерции или другой сайт, где скорость имеет важное значение.
2. Как параллакс отразится на контенте?
Еще один вопрос, на который следует ответить, прежде чем добавить параллакс: как он отразится на контенте?
Например, на сайте Collage Crafting дизайнеры решили использовать этот эффект для отображения списка точек продаж.

Часть текста трудно прочитать, так как при прокрутке он обрезается сверху и снизу. Такой опыт взаимодействия нельзя назвать удобным, поскольку пользователи не могут нормально воспринимать весь контент.
Если вы хотите, чтобы посетители сайта прочитали текст, не усложняйте интерфейс! Есть и другие способы представить контент, сохраняя его читабельность.
3. Убедитесь, что параллакс не отвлекает и не раздражает пользователей
Иногда параллакс смотрится уместно. Например, креативное агентство действительно может произвести на потенциальных клиентов впечатление, продемонстрировав таким образом свои навыки.
Однако если я ищу, например, расценки на автострахование, мне не захочется тратить время, прокручивая страницы с причудливыми эффектами, чтобы добраться до них.
В высококонкурентных отраслях, где потребители стремятся быстро получать информацию, параллакс может отрицательно сказаться на проценте отказов и конверсии.
Всегда думайте о контенте, контексте и о том, каким образом сайт удовлетворяет потребности пользователей.
9 вдохновляющих примеров параллакса
Мы нашли 9 отличных примеров реализации параллакса. Во всех случаях дизайнеры применили этот эффект, чтобы рассказать пользователям историю.
Как вы увидите из этих примеров, параллакс может быть эффективным инструментом сторителлинга, однако его реализацию необходимо тщательно продумать.
1. NIIKA

NIIKA — креативное агентство из Австралии. Изображение на главной странице содержит композицию из фигур, которые еле заметно двигаются. При прокрутке абстрактные формы перемещаются по экрану, а большие динамические заголовки сообщают об услугах агентства.
Ниже можно увидеть еще один эффект параллакса: на фоне зафиксирована карта, поверх которой располагаются контактные данные агентства, перемещающиеся при прокрутке.
Призыв к действию “Поработайте с нами” перед футером также реализован с помощью параллакса.
Несмотря на то, что NIIKA несколько раз применяет эффект к тексту, пользователи с легкостью могут найти всю необходимую информацию.
2. CANN

CANN — американский производитель тонизирующих напитков на основе каннабиса. На сайте история бренда рассказана при помощи захватывающего, тщательно продуманного параллакса.
Разработчики проделали фантастическую работу по оптимизации сайта, чтобы реализовать такой сложный эффект.
Пользователям удобно знакомиться с контентом, а параллакс помогает рассказать историю компании, при этом летающие по экрану пузырьки вызывают ассоциации с шипучим напитком. Кроме того, 3 вкуса CANN эффектно представлены с помощью разных цветов.
Раздел магазина на сайте выглядит просто потрясающе: дизайнеры отказались от модных эффектов, чтобы оптимизировать интерфейс для повышения конверсии.
3. Toy Fight

Toy Fight — креативное агентство из Великобритании. На главной странице сайта реализован простой, но элегантный параллакс-эффект с заметным призывом к действию, который появляется в центре экрана.
Компания использует параллакс на каждой странице для перехода от первого экрана к контенту. Это отличная идея, так как изображения выглядят забавными, а текст рассказывает об услугах компании и прошлых проектах — вы как будто заглядываете за занавес.
Сайт Toy Fight — фантастический пример того, как параллакс-скроллинг помогает рассказывать истории.
4. Garden
Garden — завоевавшая несколько наград дизайн-студия из Португалии. На сайте применен красивый параллакс-эффект: когда пользователь прокручивает страницу, солнце на главном изображении скрывается за горизонтом.
Ниже размещены линейные иллюстрации, которые появляются прямо на глазах по мере продвижения к концу страницы. Такие деликатные анимационные эффекты привлекают внимание потенциальных клиентов к важной информации об услугах студии и заголовкам.
5. Smart Move

Smart Move — это инициатива по привлечению и удержанию специалистов в Большом Эребру в Швеции. Главная страница сайта включает впечатляющий горизонтальный параллакс, который демонстрирует особенности и культуру Эребру со ссылками на страницы с более подробной информацией по каждой теме.
Интерфейс познакомит вас с разными сферами жизни шведов, включая заботу о природе, шоппинг, развлечения, семейную и ночную жизнь.
6. Bertani Wines

Bertani — итальянская винодельческая компания. Чтобы рассказать историю бренда, разработчики сайта добавили горизонтальный параллакс с изображениями, видео и текстом.
Здесь используется сочетание горизонтальной и вертикальной прокрутки, чтобы вы могли совершить путешествие по виноградникам и изучить разные вина. Дизайнеры нашли правильный баланс между сложными эффектами и захватывающим повествованием. Каждая деталь интерфейса имеет свое предназначение, а контент занимает центральное положение.
7. Quentin Goupille

Quentin Goupille — арт-директор, иллюстратор и кинопродюсер-фрилансер из Парижа. С помощью параллакса он рассказывает, какая история стоит за тем или иным проектом в его портфолио.
Каждая страница уникальна — Квентин отправляет пользователей в путешествие по своим фильмам. Результат впечатляет, мы сразу видим, что автор — креативный человек, обладающий талантом рассказчика.
Этот сайт является отличным примером того, как представители творческих профессий могут использовать параллакс, чтобы уникальным и увлекательным образом показать свои работы.
8. Crazy About Eggs

Crazy About Eggs — сайт яичной фермы в Нидерландах, создатели которой содержат кур на свободном выгуле и следят за тем, чтобы они жили в отличных условиях.
Эффекты параллакса на сайте применяются к небольшим элементам и подзаголовкам. В разделе с преимуществами продукта упаковка яиц фиксируется в одной точке, когда мы прокручиваем страницу, в то время как текст появляется то слева, то справа от нее.
Это чрезвычайно креативный способ обратить внимание пользователей на бренд и познакомить их с продуктом. В следующий раз, когда человек окажется в супермаркете, он, скорее всего, сразу же узнает упаковку Crazy About Eggs.
9. Kibana

Kibana — курорт во Франции, который включает жилые помещения, площадки для проведения мероприятий, сады, рынок и другие развлечения на свежем воздухе.
Поверх главного изображения размещается приветствие. Когда вы начинаете прокручивать страницу, то погружаетесь в один из прекрасных садов курорта, и у вас сразу же возникает сильное желание очутиться в этом месте!
Ниже деликатные анимации привлекают внимание пользователя к сообщениям о ключевых особенностях Kibana и красивым изображениям. Ближе к футеру дизайнер использует интересный параллакс-эффект, чтобы представить команду бренда.
Заключение
Параллакс — полезный инструмент, предназначение которого — рассказывать истории, а не просто добавлять бессмысленные анимации, чтобы произвести впечатление на пользователей. Если вы хотите применить его так же эффективно, как дизайнеры в приведенных выше примерах, необходимо много времени, совместной работы и планирования.
Всегда помните о потребностях клиентов и не используйте параллакс, если он негативно повлияет на опыт взаимодействия с интерфейсом.
Источник: www.uprock.ru
Эффективный параллакс

Нравится вам это или нет, но параллакс остается. При разумном использовании он может придавать глубину и изящество веб-приложению. Проблема, однако, заключается в том, что эффективно реализовать параллакс не всегда удается. В этой статье мы рассмотрим решение, которое является одновременно эффективным и, что не менее важно, кроссбраузерным.

Коротко
- Не используйте для создания параллакс-анимации прокрутку событий или background-position.
- Для создания более четкого параллакс-эффекта используйте 3D-трансформации средствами CSS.
- Для Mobile Safari используйте position: sticky, чтобы обеспечить распространение эффекта параллакса.
Если вам нужно готовое решение, заходите в репозиторий UI Element Samples на GitHub и берите Parallax JS хелпер! В репозитории GitHub вы можете увидеть демонстрацию параллакс-прокрутки в реальном времени.
Проблемы с параллаксами
Для начала давайте рассмотрим два распространенных способа достижения эффекта параллакса и, в частности, почему они не подходят для наших целей.
Плохой вариант: использование событий при прокрутке
Ключевым требованием параллакса является то, что он должен быть связан со скроллингом; при каждом изменении положения прокрутки страницы позиция параллакс-элемента должна обновляться. Звучит просто, но важным механизмом современных браузеров является их способность работать асинхронно. В нашем конкретном случае это относится к событиям прокрутки. В большинстве браузеров события прокрутки передаются по принципу «best-effort» («наилучшая попытка») и не гарантируется, что они будут выполнены для каждого кадра анимации скроллинга!
Эта важная деталь информирует нас о том, почему мы должны избегать JavaScript-решений, перемещающих элементы на основе событий прокрутки: JavaScript не гарантирует, что параллакс будет соответствовать положению прокручиваемой страницы. В ранних версиях Mobile Safari события прокрутки доставлялись фактически в конце скроллинга, что делало невозможным создание скролл-эффекта на основе JavaScript. Более поздние версии действительно передают события прокрутки во время анимации, но, как и в Chrome, по принципу — «наилучшая попытка». Если основной поток занят какой-либо другой работой, события прокрутки сразу не будут доставлены, а значит, эффект параллакса будет потерян.
Плохой вариант: обновление background-position
Еще одна ситуация, которой мы хотели бы избежать, — это прорисовка на каждом кадре. Многие решения пытаются изменить background-position для обеспечения параллакс-вида, что заставляет браузер перерисовывать затрагиваемые части страницы при прокрутке, а это может быть достаточно затратным, что значительно ухудшает анимацию.
Если мы хотим воплотить в жизнь идею создания параллакс-движения, то необходимо что-то, применяемое в качестве ускоренного свойства (что сегодня означает придерживаться трансформаций и непрозрачности), и которое не зависит от событий прокрутки.
CSS в 3D
Scott Kellum и Keith Clark проделали значительную работу в области использования CSS 3D для обеспечения параллакс-движения, и техника, которую они применяют, заключается в следующем:
- Настройте содержащийся элемент на прокрутку с overflow-y: scroll (и, возможно, overflow-x: hidden ).
- К этому же элементу примените значение perspective , а для perspective-origin установите значение top left или 0 0 .
- К его дочерним элементам примените сдвиг в Z и масштабируйте их обратно, чтобы обеспечить параллакс-движение без изменения их размера на экране.
CSS для этого подхода выглядит следующим образом:
.container < width: 100%; height: 100%; overflow-x: hidden; overflow-y: scroll; perspective: 1px; perspective-origin: 0 0; >.parallax-child
Что предполагает наличие HTML-сниппета, подобного этому:
Настройка масштаба для перспективы
Отодвигая дочерний элемент назад, вы уменьшите его размер пропорционально значению перспективы. Можно рассчитать, насколько его нужно масштабировать, с помощью следующего уравнения: (перспектива — расстояние) / перспектива. Поскольку мы, скорее всего, хотим, чтобы параллакс-элемент отображался с эффектом параллакса, но в том размере, в котором мы его создали, его нужно было бы масштабировать таким образом, а не оставлять как есть.
В приведенном выше коде перспектива равна 1px, а расстояние по Z у parallax-child равно -2px. Это означает, что элемент должен быть увеличен в 3 pаза, что видно из значения, введенного в код: scale(3) .
Для любого содержимого, к которому не применяется значение translateZ , можно подставить нулевое значение. Это означает, что масштаб равен (переспектива — 0) / перспектива, и в итоге дает значение 1, то есть масштаб не увеличивается и не уменьшается. Достаточно удобно, на самом деле.
Как работает этот подход
Важно понять, почему это работает, поскольку мы собираемся использовать эти знания в ближайшее время. Прокрутка — это фактически преобразование, поэтому ее можно ускорить; в основном она включает в себя перемещение слоев с помощью GPU. В обычном скролле, который не имеет понятия перспективы, прокрутка происходит в пропорции 1:1 при сравнении прокручиваемого и его дочерних элементов. Если вы прокручиваете элемент вниз на 300px, то его дочерние элементы трансформируются вверх на ту же величину: 300px.
Однако применение значения перспективы к прокручиваемому элементу нарушает этот процесс; оно изменяет матрицы, лежащие в основе трансформации прокрутки. Теперь прокрутка на 300px может переместить дочерние элементы только на 150px, в зависимости от выбранных значений perspective и translateZ . Если у элемента значение translateZ равно 0, он будет прокручиваться со скоростью 1:1 (как и раньше), но дочерний элемент, сдвинутый по Z от начала перспективы, будет прокручиваться с другой скоростью! В итоге: параллакс-движение. И, что очень важно, это обрабатывается как часть внутреннего механизма прокрутки браузера автоматически, то есть нет необходимости слушать scroll события или изменять background-position .
Ложка дегтя в бочке меда: Mobile Safari
У каждого эффекта есть свои оговорки, и одна из них касается трансформаций — сохранение 3D-эффектов для дочерних элементов. Если в иерархии между элементом с перспективой и его дочерними элементами с параллаксом существуют еще какие-нибудь элементы, 3D перспектива «сплющивается», то есть эффект теряется.
В приведенном выше HTML, .parallax-container будет новым, он фактически сплющит значение perspective , и мы потеряем эффект параллакса. Решение, в большинстве случаев, довольно простое: добавьте transform-style: preserve-3d к элементу, что заставит его распространять любые 3D-эффекты (например, наше значение перспективы), которые были применены дальше по дереву.
.parallax-container
Однако в случае с Mobile Safari все немного сложнее. Применение overflow-y: scroll к элементу-контейнеру технически работает, но ценой отсутствия способности прокрутки скролл-элемента. Решением является добавление -webkit-overflow-scrolling: touch , но это также приведёт к сплющиванию perspective , и мы не получим никакого параллакса.
С точки зрения прогрессивного улучшения, это, вероятно, не слишком большая проблема. Даже если мы не можем использовать параллакс в любой ситуации, наше приложение все равно будет работать, но было бы неплохо найти обходной путь.
position: sticky на помощь!
На самом деле, есть некоторая помощь в виде position: sticky , которая существует, чтобы позволить элементам «прилипать» к верхней части области просмотра или заданному родительскому элементу во время прокрутки. Спецификация, как и большинство других, довольно объемная, но в ней есть одна жемчужинка:
Липко позиционированный блок размещается аналогично относительно позиционированному блоку, но смещение рассчитывается применительно к ближайшему предку с прокручиваемым блоком или к области просмотра, если у предка нет прокручиваемого блока. — Модуль позиционированного макета CSS Уровень 3
На первый взгляд это может показаться не очень важным, но ключевым моментом в этом предложении является указание на то, как именно рассчитывается прилипание элемента: «смещение вычисляется по отношению к ближайшему предку с прокручиваемым полем». Другими словами, расстояние, на которое нужно переместить прилипший элемент (чтобы он оказался прикрепленным к другому элементу или к области просмотра), рассчитывается до применения любых других преобразований, а не после. Это означает, что, как и в предыдущем примере с прокруткой, если смещение было рассчитано на 300px, появляется новая возможность использовать перспективы (или любое другое преобразование) для манипулирования значением смещения на 300px до того, как оно будет применено к любым прилипшим элементам.
Применяя position: -webkit-sticky к параллакс-элементу, мы можем эффективно «отменить» эффект сплющивания от -webkit-overflow-scrolling: touch . Это гарантирует, что параллакс-элемент ссылается на ближайшего предка с прокручиваемым полем, которым в данном случае является .container . Затем, как и раньше, к .parallax-container применяется значение perspective, которое изменяет рассчитанное смещение прокрутки и создает эффект параллакса.
.container < overflow-y: scroll; -webkit-overflow-scrolling: touch; >.parallax-container < perspective: 1px; >.parallax-child
Это позволяет восстановить эффект параллакса для Mobile Safari, что является отличной новостью для всех!
Предостережения по позиционированию «липких» элементов
Однако здесь есть разница: position: sticky действительно изменяет механику параллакса. Липкое позиционирование пытается прикрепить элемент к прокручиваемому контейнеру, в то время как нелипкая версия этого не делает. Это означает, что параллакс с липким позиционированием становится обратным параллаксу без него:
- С position: sticky , чем ближе элемент к z=0, тем меньше он перемещается.
- Без position: sticky , чем ближе элемент к z=0, тем больше он движется.
Если все это представляется немного абстрактным, посмотрите на демонстрацию от Robert Flack, которая показывает, как по-разному ведут себя элементы с липким (sticky) позиционированием и без него. Чтобы увидеть разницу, вам понадобится Chrome Canary (на момент написания статьи это версия 56) или Safari.
Это параллакс с использованием перспективы на элементе переполнения (overflow). Начало перспективы находится за пределами скроллера. Это означает, что для того, чтобы элемент параллакса не двигался, он должен находиться бесконечно далеко.

- начало перспективы (элемент прокрутки)
Это параллакс с использованием позиционного прилипания. Начало перспективы находится внутри скроллера, поэтому он перемещается вверх по мере прокрутки.
Чтобы элемент параллакса двигался в пропорции 1:1 с прокручиваемым содержимым, он должен быть бесконечно далеко.
Демонстрация от Robert Flack, показывающая, как position: sticky влияет на параллакс-прокрутку.
Различные ошибки и обходные пути
Однако, как и везде, здесь все еще есть неровности, которые нужно сгладить:
- Поддержка технологии прилипания непостоянна. В Chrome она все еще реализуется, в Edge отсутствует полностью, а в Firefox есть ошибки рисования, когда липкость сочетается с трансформациями перспективы. В таких случаях стоит внести небольшой код, чтобы добавлять position: sticky (версия с префиксом -webkit- ) при необходимости, и это только для Mobile Safari.
- Этот эффект не «просто работает» в Edge. Edge пытается обрабатывать прокрутку на уровне ОС, что в целом хорошо, но в данном случае это не позволяет ему обнаружить изменения перспективы при прокрутке. Чтобы исправить это, можно добавить элемент с фиксированной позицией, поскольку это, похоже, переключает Edge на метод прокрутки не на уровне ОС и гарантирует, что он учитывает изменения перспективы.
- «Содержимое страницы только что стало огромным!». Многие браузеры учитывают масштаб при определении размера содержимого страницы, но, к сожалению, Chrome и Safari не учитывают перспективу. Поэтому если к элементу применен масштаб, скажем, 3x, вы вполне можете увидеть полосы прокрутки и тому подобное, даже если после применения perspective элемент будет иметь размер 1x. Эту проблему можно обойти, масштабируя элементы из правого нижнего угла (с помощью transform-origin: bottom right ), и это работает, поскольку приводит к тому, что элементы больших размеров вырастают в «отрицательную область» (обычно левую верхнюю) прокручиваемой области; прокручиваемые области никогда не позволяют видеть или прокручивать содержимое в отрицательной области.
Заключение
Параллакс — интересный эффект в случае продуманного использования. Как вы видите, его можно реализовать таким образом, чтобы он был высокопроизводительным, связанным с прокруткой и кроссбраузерным. Поскольку для получения желаемого эффекта потребуется немного математических выкладок и небольшое количество бойлерплейта, мы подготовили небольшую библиотеку-хелпер и пример, которые вы можете найти в нашем GitHub-репозитории UI Element Samples.
Всех желающих приглашаем на открытое занятие «Анимация модального окна сайта: основы и полезные фишки». На вебинаре рассмотрим один из самых популярных элементов — открытие модального окна при нажатии на кнопку. Также потренируемся в анимации его открытия и закрытия, чтобы сделать элемент отличным от большинства сайтов. Регистрация — по ссылке.
Источник: temofeev.ru